axe DevTools® Mobile Mobile accessibility testing tools for iOS and Android
Easy install. Start immediately. No SDK or code access required. Scan for mobile accessibility in minutes.
Explore axe DevTools for Mobile
Test apps built with any technology – native Android, native iOS, React Native or other cross-platform technologies.

Test any app interactively, without access to source code
Testers, product owners, UX designers, central accessibility leaders, developers…anyone!… can initiate accessibility tests on any screen of an app with no source-code access.
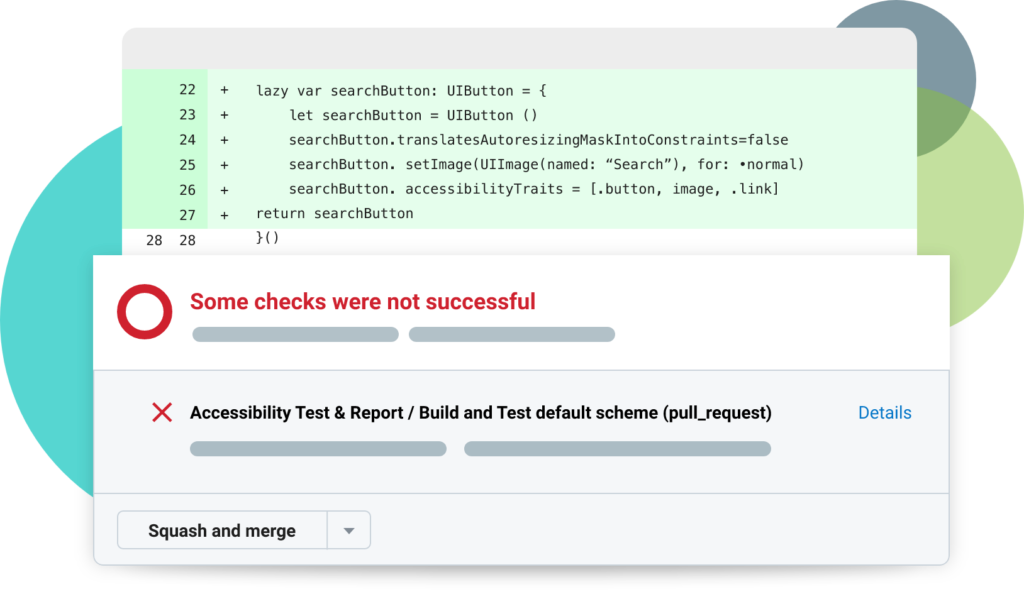
Test in your pipeline
Write once, test continuously–enforce accessibility standards by consistently catching issues in your automated pipeline. Block pull requests to prevent issues from making it into production code.

Test as you type with linting for React Native
Save time by catching accessibility issues as soon as possible. Developers can quickly find and fix issues with inline help before committing their code (like a spell checker for accessibility!)
Increase velocity and value across your entire SDLC
Benefits of using axe DevTools for Mobile
More automation, less work
The smartest automation means less manual work. Customizable rulesets, advanced AI, and machine learning streamline accurate testing with no false positives.
Results you can trust
Our mobile testing tools only find real accessibility issues. Testing results use accepted standards, including the Web Content Accessibility Guidelines (WCAG).
Remediation advice & code samples
Get detailed explanations with code you can actually use to remediate accessibility issues quickly. No accessibility knowledge needed.
Fits your workflow
Your mobile accessibility results include links you can share anywhere. Drill-down where needed.
Powerful automated testing
Write once and test continuously. Run an automated test with a single line of code that you don’t need to change even when other parts of your UI test changes. Run automated mobile accessibility tests using any framework. Read more about our powerful integrations on our documentation site.
Collaborate with shareable results
One roadmap for everyone. Your entire team gets a single dashboard with actionable results–across every platform and technology. Our reports provide clear annotation so testers actually learn about accessibility as they proceed.
Customizable rulesets, tags, and views
Narrow your testing scope and manage the process. Focus your efforts by ignoring specific views or rules by type. Write your own mobile accessibility rules to test. Tag scans and view code hierarchy so that teams see issues in context.
Trusted by the accessibility and dev community
- 2 Billion+ Downloads of axe-core
- 100,000+ Trained in accessibility
- 8,000+ Completed audit projects
Who are mobile accessibility testing tools for?
-
App developers / Test automation engineers
Catch as many actual accessibility issues as early as possible and easily fix them with no disruptions in your release cycle.
-
Accessibility / QA testers
Quickly and easily test any app without access to the source code and report back to the dev team with actionable information.
-
Central accessibility teams / Product owners
Enable dev and testing teams to include mobile accessibility testing smoothly into their current processes. Show progress over time.
Developers / QA – Get the documentation you need now!
If you’re looking for the facts on our products, look no further. We have all the details about how to use axe DevTools Mobile accessibility testing tools–and more.