axe DevTools® The ultimate digital accessibility testing toolkit
Become and stay accessibleEmpower dev teams to reduce risk and cost with the most comprehensive automated accessibility testing toolkits for web and mobile.

Why use axe DevTools ?
axe DevTools for Web and Mobile
Shift left with accessibility, catch issues while they are cheapest to fix, improve productivity, and deliver ROI.
Web accessibility testing tools
- Test while coding to catch issues early within your IDE
- Test interactively in your browser with automation and AI-powered tests
- Test in pull requests with CI/CD tools like GitHub Actions
Mobile app accessibility testing tools
- Test any app interactively, without access to source code
- Test in your pipeline with automated tests using UI testing frameworks
- Test as you type with linting for React Native
Trusted by the accessibility and dev community
- 8/10 Top US Banks
- 3 Billion+ Downloads
- 875,000+ Installed Extensions
Go further with human-centric AI
You won’t just automate accessibility testing, you’ll also identify issues that can’t be caught with automation alone. Our machine learning and computer vision models update continuously and are fed the largest and most reliable training data in the industry – resulting in the smartest tools.
Get the widest web and mobile coverage – fast
Find and fix 80% or more of your web issues with unparalleled automation and Intelligent Guided Tests (IGTs). Don’t waste time on false positives and have peace of mind with consistent results across tools.
Win over your stakeholders and team with the right metrics
Axe DevTools works across all development environments, coding languages, CI/CD tools, and with every automated testing framework that’s out there.
Scale quickly and confidently to 1000s of developers and teams
Open source is great, but DIY for program building is risky. Our training, docs, and support keep you up to date. Web and mobile toolkits deliver speed and a growing set of enterprise capabilities that aren’t available in open source:
- Sharing
- Report Tracking
- Custom Rules
- Account Management
Automate code quality policies at scale
Enforce policies, track changes, deduplicate issues, and understand whether a code change made your product more or less accessible.
Make accessibility easy for your teams
The right information at everyone’s fingertips drives productivity. From filtering out duplicates to smart test configurations and the ability to test in pull requests, axe DevTools does the heavy lifting.
Anyone can test
No experience required when you automate accessibility testing. With the browser extension and mobile analyzer, you don’t even have to involve a developer. Testers, product owners, and central accessibility leaders can test at any time, no source-code access needed.
Who is axe DevTools for?
Web development teams & agencies
Understand and pinpoint accessibility issues in the context of a fully rendered page.
Mobile app development teams & agencies
Enable proven user initiated or automated mobile testing as a part of the release cycle.
Test engineers
Seamlessly run accessibility testing as part of your regular build tests.
Development leaders
Incorporate consistent standards, rules, and testing across the SDLC.
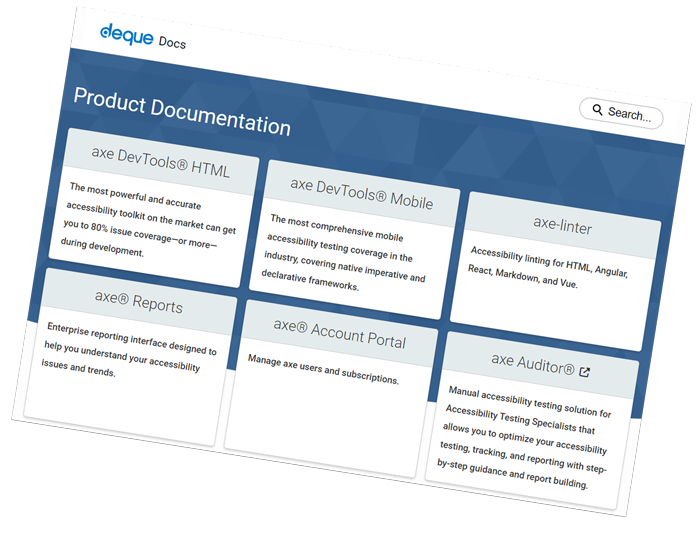
Developers / QA–Get the documentation you need now!
If you’re looking for the facts on our products, look no further. We have all the details about how to use axe DevTools – and more.

More tools, services, and training
Haven’t found what you need? Our tool suite, expert services, and world-class training combine to support your accessibility initiatives.
Free Trials
Explore web and mobile accessibility testing tools and get started with a free trial that suits your unique needs.
Explore Free TrialsCompliance Audits
We deliver thorough audits for every major compliance standard. We’re uniquely qualified to ensure your position today and help you drive improvements going forward.
Explore AuditsStrategic Consulting
We help provide solid guidance on how to sustainably incorporate accessibility into processes and deliver quantifiable results quickly.
Explore ConsultingTraining
We’ve got courses for beginners and experts, teams and individuals, designers, developers, QA testers, accessibility experts, business roles, and more. We offer a flexible online curriculum and instructor-led training.
Explore TrainingFrequently asked questions
We offer many free trials of our accessibility testing tools.
- axe DevTools Extension: Interactive testing in your browser.
- axe DevTools Mobile: Test any app on iOS, Android, or other cross-platform technology.
- axe DevTools Linter: Static code analysis stops accessibility bugs immediately.
- axe Developer Hub: Integrate into your existing end-to-end tests easily.
Digital accessibility testing tools help designers, members of dev teams, product owners, and others check web pages, mobile applications, and other digital content against accessibility standards– to learn they are accessible for everyone, including people with disabilities.
No. Automated accessibility testing tools enable testers to reduce the volume of manual tests they have to do without machine assistance. Using Intelligent Guided Tests (IGTs) and other semi-automated tools, testers can focus manual testing efforts on more complex issues that can’t yet be detected automatically.
The goal of accessibility testing for web applications is to make sure that websites deliver highly functional, bug-free, and accessible experiences across browsers and devices–for everyone–including people with disabilities. The goal of testing mobile native apps for accessibility is to ensure that there are no issues within the native or hybrid mobile app across a wide range of Android and/or iOS devices, so that the applications are also accessible for everyone who uses them.
No, JAWS, NVDA, and VoiceOver are three very popular screen readers that are used by many people with low or no vision. While automated and semi-automated tests can eliminate a large percentage of issues that may affect screen readers, manual testing with screen readers is sometimes still required to be completely certain that all potential issues have been addressed.
Google Lighthouse has actually run on Deque’s open-source accessibility library, axe-core, since 2017. Deque owns and maintains the axe-core project and also uses it to power axe DevTools. However, Lighthouse does not run the full set of more than 70 tests that axe DevTools does.
Some vendors want you to believe that always flagging “more issues” is better. So much so, that many tools produce inaccurate results – or false positives. This is evident in comparative reviews with accessibility experts who participate in setting the WCAG standards. False positives lead to dev team testing abandonment and wasted time. Further, they undermine the credibility of accessibility team leaders who recommend these tools and practices.