axe Accessibility Linter
Test in VS Code, optimize your configuration, and win.
- Includes: VS Code
- Includes: React, Vue, Angular, HTML
- Includes: Lint against your own component library
axe DevTools® Linter
Get instant feedback working in your IDE. Scan and block inaccessible code in GitHub, Jenkins, SonarQube, and CI/CD.
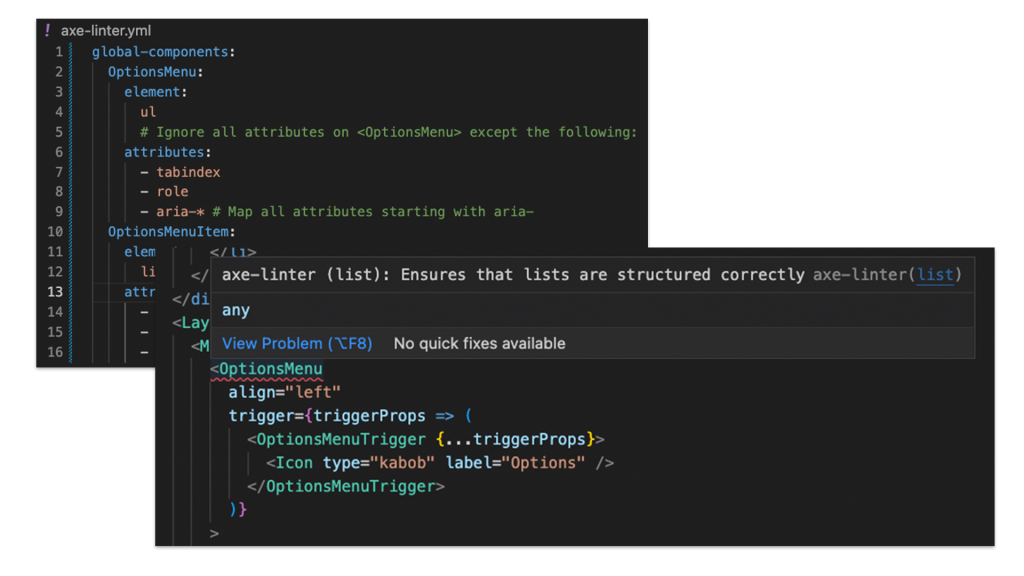
Stop bad use of your custom components in its tracks. Map your custom components to ensure their usage creates accessible experiences.

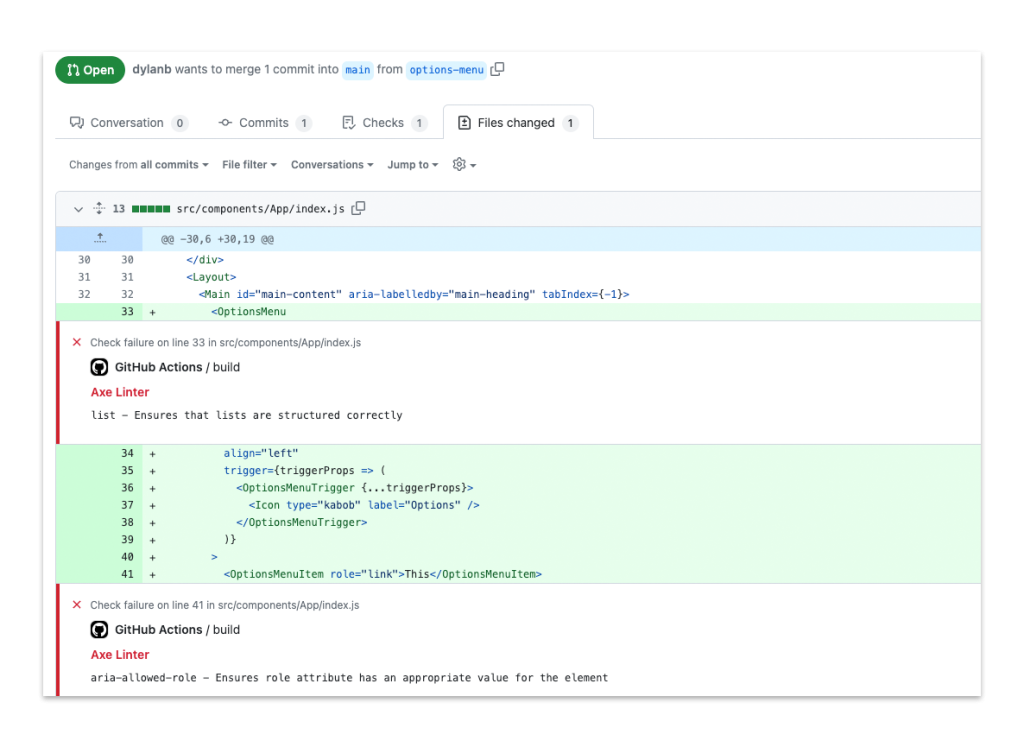
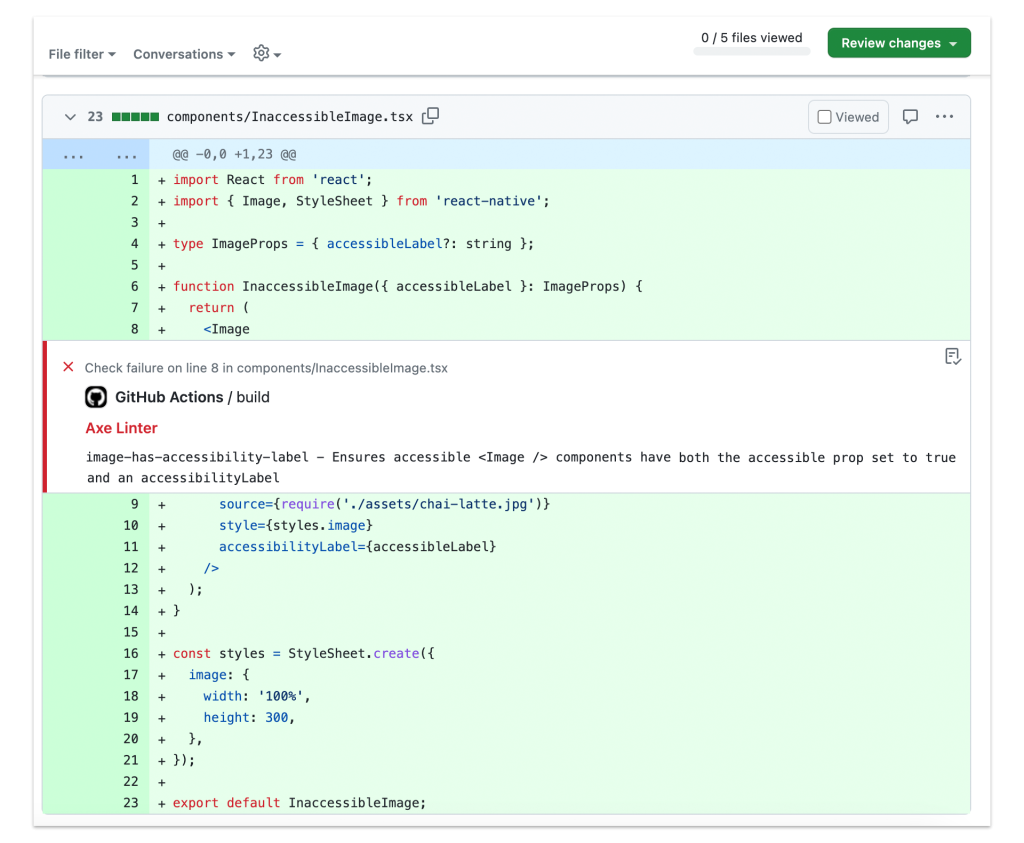
Scan and block bad code in your GitHub pull request. Give developers and reviewers remediation instructions in the pull request.

Test in VS Code, optimize your configuration, and win.
Test in the IDE, add accessibility to your pre-commit hooks & PRs.
Free 14-day trial.
No credit card required!
Integrate directly into your current testing process.
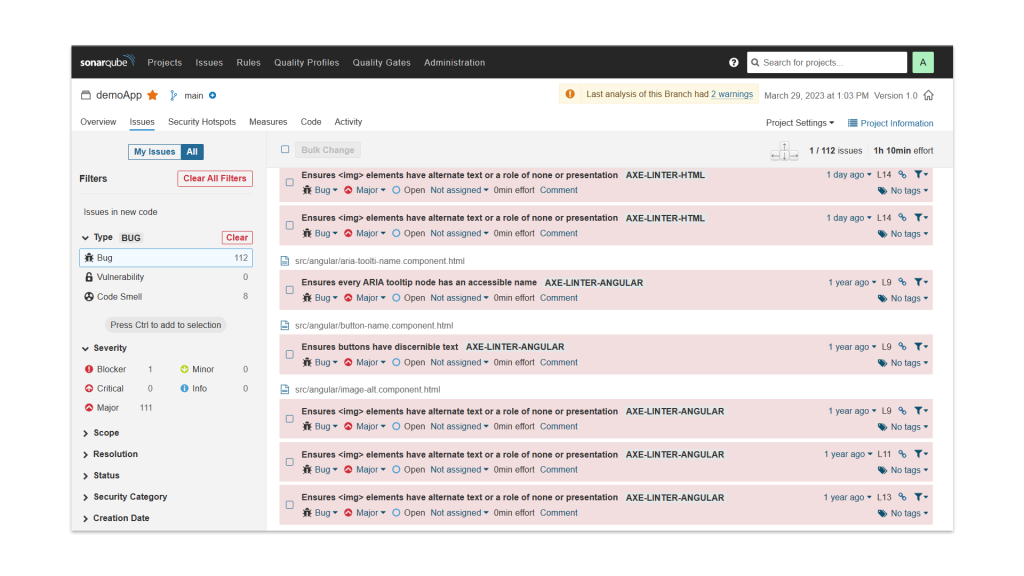
Report on your accessible code quality. Track code quality over time. Easily report on all repositories in your organization.

All the powerful features for testing React native mobile code too.

All code you commit is pre-tested for accessibility – automatically.

Create any integration you need with our easy-to-use REST API or Command Line Interface (CLI) for anything you use. Here are just a few examples:






The axe DevTools Linter is used by teams of developers who want to automatically have their source code checked for accessibility violations. We have 44 accessibility rules that check your code in your CI/CD system, provide reports or provide the results back to your code collaboration system such as GitHub. Additionally, reports can be sent to SonarQube.
It’s now possible to run an automated check as part of a pull request (PR) and block obvious accessibility defects from being merged into the code. Another common practice in agile development is to collect quality, compliance, and tech-debt metrics as part of the continuous integration (CI) process and to show it on a dashboard for everyone to see. Now, with no additional work on the part of the team, you can include accessibility issues in those metrics. This allows code accessibility to be treated as it should be– another standard aspect of software quality.
Axe DevTools Linter can be licensed as a stand-alone product or as a component within the axe DevTools product suite. The licensing model fees are based on actual server usage which we track using a metric we call LoC – which stands for lines of code that are inspected with our linter.
Yes! We offer a free personal edition linter called axe Accessibility Linter for VS Code for developers to automatically check the accessibility of their code while they type. It’s purpose-built to test your static code for accessibility. The axe Accessibility Linter for VS Code as of August 2023 has more than 253k downloads on the Visual Studio marketplace.
We currently support React (.js .jsx .ts .tsx), Vue (.vue), Angular (.component .html), HTML (.html .htm), and Markdown (.md .markdown) files. For IDEs we support VS Code which is very widely used. Please join our axe community Slack channel to voice your requests.