An Introductory Guide to Understanding Cognitive Disabilities
“For most people, technology makes things easier. But for people with disabilities, technology makes things possible” – Mary Pat Radabaugh
By Glenda Sims and Jennie Delisi
Think about the last time you hit “Snooze” on your phone’s alarm. Do you even remember pressing the button? Chances are you successfully went back to sleep for another 5-10 minutes, but you didn’t entirely miss your morning.
How? You have a big orange button to thank in the middle of your screen. In this instance, notice how simple it is to hit snooze (instead of turning off your alarm entirely) when your cognitive ability is pretty dang low.
This, my friends, is an example of how universal design and cognitive accessibility make the world a better place for all of us. In this post, we’ll explore actionable design principles that reduce mental friction for everyone.
A Brief Overview of Cognitive Disabilities and Skills
According to the Centers for Disease Control and Prevention (CDC), 61 million adults in the US live with a disability.
A disability is a temporary or permanent condition that limits a major life activity. Communicating, learning, and working are examples of major life activities. Cognitive disabilities include conditions such as aphasia, autism, attention deficit, dyslexia, dyscalculia, and memory loss.
While the accessibility conversation typically focuses on permanent, lifelong disabilities, we must consider temporary or sudden changes in abilities—including cognition—and what this means for the accessibility of our digital experiences.
At first, designing for cognitive accessibility (COGA for short) may seem impossible because of the many diverse disabilities and user needs. Instead of customizing your website or app for every medical condition, your team can approach shared categories of challenges that someone with an impairment might face.
By designing for diverse cognitive skills more broadly, you’ll ensure everyone can use your product, no matter the circumstances. These barriers to information access could include:
- Attention – the ability to focus and keep focused on the current task
- Processing Speed – the rate at which the brain handles information
- Short-Term Memory – the ability to retain information for short periods of time
- Long-Term Memory – the ability to store and recall information for later use
- Logic & Reasoning – the ability to reason, prioritize, and plan
- Language Processing – the ability to recognize letters and words and the ability to understand written or spoken language
- Math Processing – the ability to recognize numbers and symbols and the ability to understand and calculate simple math
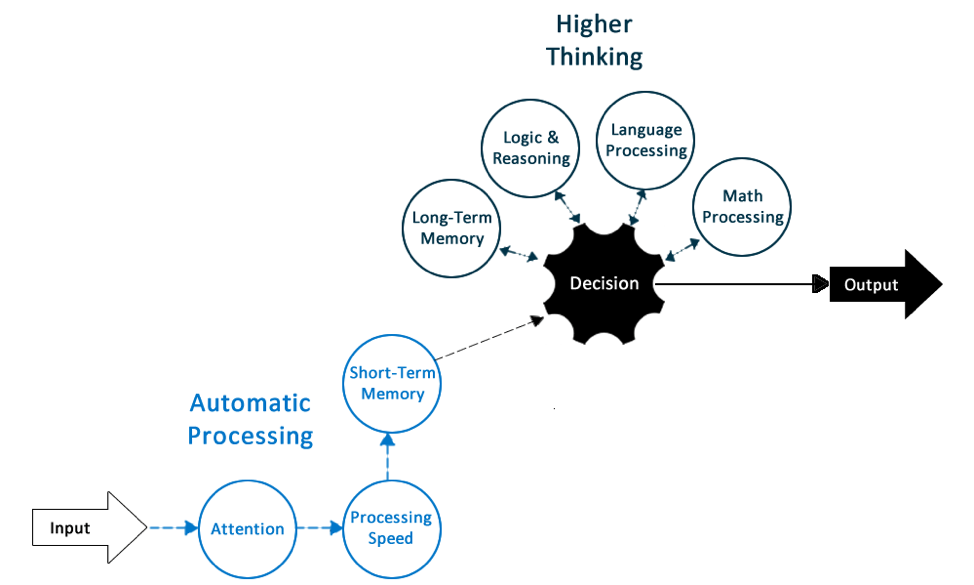
The first three skills (attention, processing speed, and short-term memory) are part of automatic processing. The last four skills (long-term memory, logic and reasoning, language processing, and math processing) are part of higher thinking. The following diagram shows how information is input into our brain, flows through automatic processing, can tap into higher thinking, and results in output (a decision).

Figure: Thinking Flow Diagram: Input to automatic processing group (attention, processing speed, short-term memory), leading to higher thinking group. The higher thinking skills each interact with a decision cog: long-term memory, logic and reasoning, language processing, math processing. The decision cog leads to output.
Let’s try out an example using the Thinking Flow Diagram. Your task: buy an e-book. Imagine shopping online for an e-book you need for work or school. Your computer has a fingerprint reader. You log on to your favorite online bookshop using your fingerprint. You find the book you need.
In this example, you applied the following cognitive skills:
- Automatic Processing
- Attention – you kept your attention on the task of buying this book (even if you get interrupted by a phone call or a text message)
- Processing Speed – the site doesn’t have any time limits, so you were able to take the time you needed to read the information
- Short-Term Memory – the site was relatively short, so you didn’t have to remember what was at the beginning of the page by the time you reach the bottom of the page
- Higher Thinking
- Logic & Reasoning – you considered all the different book formats
- Language Processing – you recognized the letters and words on the page and were able to read the information and find the button to buy the book, or to process this text you had it read out loud by your assistive technology
- Math Processing – you recognized the numbers that represent the price of the book and calculated if you can afford it based on your budget
- Decision
- You chose to press the “Buy Now” button (which you have set up so it will automatically charge to your credit card)
Efficient Design Conserves Mental Energy
Cognitive accessibility is about more than removing brick walls and digital barriers for people who process information differently. It’s also about the preservation of mental energy for all users. Let me explain…
For a moment, think about your average day and how your cognitive energy/ability changes in different circumstances.
- Attention:
- Tired and craving caffeine = distracted from the task at hand
- Had a good night’s sleep = easier to focus your attention
- Processing speed:
- Multi-tasking listening to a meeting while also trying to write and send an email = likely to take more time to write and send that email
- Able to turn off a time limit = can work at the pace you work best
- Memory:
- Regularly eating junk food and avoiding healthy food = compromises brain health including short and long-term memory
- Logic & reasoning:
- Analyzing business data after happy hour = lower ability to reason clearly
- Language processing:
- Reading a scientific research paper while you have a headache = reduced energy to understand complex content.
- Math processing:
- Feeling distressed after hearing bad news = may find it harder to solve a math problem that you could normally solve when you are not stressed.
According to Nielsen Norman Group, the cognitive load imposed by a user interface is the amount of mental resources required to operate the system. This means poor design can get in the way when your user’s cognitive energy battery isn’t at one hundred percent.
Design With Cognitive Accessibility in Mind
Is your digital experience causing your consumers to use more mental energy than necessary? Wouldn’t you rather your customer use that mental energy to complete a key task or transaction? Thought so!
Designing for a more focused experience
Have you ever started an online form only to get a Slack message from your boss and have to drop everything you’re doing? How about trying to complete your dinner delivery order when you have a headache and are hangry? As you can imagine, creating a streamlined, focused experience will benefit all users, not just those with ADHD.
Let’s review a few design decisions that allow users to increase, maintain, and regain focus.
- Make key information easy to perceivable
- Ensure the most important information stands out
- Only show the information the user needs at any particular moment
- Minimize distraction
- Filtering – offer the ability for users to hide non-related content and later unhide
- Retracing capabilities – give users the option to “go back” and return to recognizable points in the journey
- Restart capabilities – save the user’s progress in multi-step flows so they can pick up where they left off later
- Personalization
- Let the user tune the experience based on their own needs
Designing for efficient use of memory
By 2040, the U.S. Census Bureau estimates that 80 million U.S. citizens—about one-quarter of the population—will be 65 or older. The older we get, the more cognitive challenges we face. Designing websites for memory will be critical as your user base ages!
Let’s review a few design decisions that rely less on short- and long-term memory.
- Offer alternative user authentication methods
- Offer at least one method that doesn’t rely on memorizing characters (ex. biometric methods like a fingertip sensor)
- Allow copy and paste functionality from password management software
- Support long-term memory
- Auto-fill – reduce the need to rely on long-term memory
- Consistency – follow familiar patterns with semantic structure, visual layout, and interactive behavior
- Minimize use of short-term memory
- Don’t hide important or frequent controls
- Group similar items semantically and visually
- Help users know where they are
- Path markers – show them where they are in the process
- Go back – if your user gets lost, give them the option to “go back” to a previous step
Designing for language processing
According to a recent Gallup analysis, about 130 million adults in the U.S. have low literacy skills, with more than half of Americans between the ages of 16 and 74 (54%) reading below the equivalent of a sixth-grade level.
For your website to be understood by all users, not just those with cognitive impairments, it’s important to keep language processing top of mind.
Plain language means writing in a way that is clear, concise, and free of any confusing jargon. Here are a few best practices that will improve language processing for all:
- Use short, simple words
- Write short sentences
- Avoid using acronyms and abbreviations
- Use an active voice in the present tense
- Use correct grammar and spelling
- Remove proper nouns
And when it comes to the US government, writing in plain language is a legal requirement. Wondering where your content stands? You can use a tool like the Hemingway Editor to score your website for readability.
No One-Size-Fits-All Solution for Cognitive Disabilities
Accessibility goes beyond screen readers and alt text. If you’re wondering why we haven’t solved for all of the cognitive accessibility concerns on the internet, the answer is simple: when it comes to COGA, there is no one-size-fits-all technology solution.
Let’s visit Ask Jan (Job Accommodation Network) to see how someone living with ADHD may modify their experience to meet their needs.
When you toggle to “access information” on the work-related function tab, you’ll notice that amongst the dozens of modifications, screen reading software appears as a possible tool for someone with ADHD. Why? Because someone struggling to focus while reading the information on your website may be okay processing the information while listening.
This example illustrates where personalization comes into play. We have to pay attention to you and what works for you!
Assistive technologies can help people with disabilities do anything independently including:
- Type or speak to their computer to help them write
- Search the internet
- Post to Facebook
- Keep records
- Make documents
For cognitive disabilities, there are also assistive technologies that can:
- Remember passwords
- Help a person organize their thoughts before writing a letter
- Keep track of where they are in a project
Is There Existing Web Accessibility Legislation?
Many people around the world want the web to be accessible to all people. This includes people with disabilities. A group at the W3C created a set of rules called the Web Content Accessibility Guidelines (WCAG). These rules explain how to make the web work better for people with disabilities. Some countries have made WCAG this rule required for governments to follow. Examples are the United States, Canada, and Europe.
Do These Rules Apply to People With Cognitive Disabilities?
The existing accessibility rules are good, but there is room for improvement. The Cognitive Accessibility Task Force at the W3C has been working on making the web more accessible for people with cognitive disabilities.
Members of this group research types of cognitive disabilities as well as specific user needs. They identify where user needs are not being met and have written a guide for “Making Content Usable for People with Cognitive and Learning Disabilities.”
This task force and their research include people with diverse cognitive disabilities. Examples of just a few of the types of disabilities included are:
- Learning: Dyslexia, Dyscalculia, Attention Deficit Hyperactivity Disorder
- Age-related: Alzheimer’s, dementia, memory
- Intellectual: Down Syndrome
- Accidental: traumatic brain injury
- Mental health: anxiety, depression, Post-traumatic stress disorder (PTSD)
Remember: Cognitive Accessibility is for All of Us
Not surprising, but the techniques outlined in this post will create a better experience for all people, not just those with a cognitive disability.
None of us are at prime cognitive 24/7. As humans, we don’t like to consider that we could lose our abilities in the future, either. Once we accept this reality, we can start to see just how crucial cognitive accessibility is in our work and our everyday lives.
Here are just a few of the ways you or people you know could help address the issues of accessibility:
- When you find a digital accessibility barrier, tell someone. Send an email, make a phone call, or complete a “contact us form.” Include the website address, describe what happened, and share your content information so they can follow up.
- Find other people you can work with to learn more, teach others, and plan ways to improve digital accessibility. Share the Web Accessibility Perspectives videos with your team. In your advocacy groups, start talking about digital accessibility.
- Get involved with the Cognitive Accessibility Task Force (COGA TF) at the W3C. Suggest ways the web could be easier for people with cognitive disabilities, review the learning materials, and send your feedback.
You can be a part of the solution! Know how digital accessibility helps you and those you care about. Tell someone. The digital community must be inclusive, so all our voices can be heard.

Hi Glenda Sims & Jennie Delisi,
Facts about cognitive disability are very nicely compiled. Being an accessibility specialist and trainer, I too over look when it comes to cognitive disability. This blog has given me a good insight about cognitive loads. I will surely throw some light on this in my projects and training programs.
Regards,
Ashwin
This was a fantastic read for someone like me who is diving into learning about all the disabilities out there, and how our Library can be more accessible/inclusive to all.
Thank you for creating this easy to read article!