Will Accessibility Become Increasingly Important for SEO?
With the rollout of Google’s Core Web Vitals update underway, there is an increasing focus on user experience in the SEO world. Google has long promoted website usability and accessibility hand-in-hand, so it brings up the question: Will we see a similar major search algorithm update centered around accessibility metrics in the not-so-distant future?
Working at an SEO agency, we often talk to clients about future-proofing their websites to ensure their SEO strategy will be viable for years to come. Those conversations typically include discussions around the scalability and flexibility of content, user experience metrics like page speed and layout stability, conversion rate optimization, and accessibility best practices.
While there is no comprehensive accessibility ranking factor as of early 2021, the increasing overlap over the past decade between SEO ranking factors and accessibility best practices suggests that accessibility metrics could play a bigger role in search engine algorithms in the coming years. If the expanding crossover between the two fields isn’t enough evidence that accessibility metrics could become increasingly significant ranking factors, look no further than Google’s website:
“Everyone should be able to access and enjoy the web. We’re committed to making that a reality.”
However, before we look into our crystal ball and predict the future relationship between accessibility and SEO, let’s review some of the existing overlap between web accessibility and search engine optimization best practices.
Existing Overlap Between Accessibility and SEO
One reason to think that accessibility could soon have a broader impact on rankings for Google and other search engines is the overlap that already exists between accessibility best practices and search engine ranking signals. The items below are some of the major elements that impact both search engine rankings and accessible user experiences.
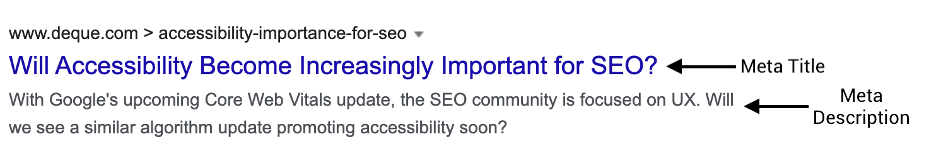
Metadata
Meta titles and descriptions are the text fields in standard organic search listings, and they essentially serve as ad copy in the SEO space. Meta titles (also known as title tags or page titles) are a significant factor for search engine rankings, and though meta descriptions do not impact search rankings, both fields can have a dramatic effect on click-through-rates.

Metadata has a similar effect on accessibility: accurate titles and descriptions are crucial for indicating the topic of a page to someone using assistive technology, such as a screen reader, to sift through search results. When on a page, title tags are also often the first field read by screen readers. If you want to improve the quality and visibility of your search engine listings and promote web accessibility, creating concise, accurate, and keyword-rich metadata is an easy place to start.
Image Alt Text
When digital marketers think of overlap between accessibility and SEO, image alt text is usually one of the first elements that come to mind. Alt text (also known as alternative text or alt attributes) is an HTML attribute value used to describe the topic or appearance of an image. It’s particularly helpful for users with visual impairments that rely on screen readers. Alt text is a core component of accessible web design, but it is also a search engine ranking factor and helps to depict an image’s subject matter to search engine crawlers.
Because alt text is a search ranking factor, it’s often misused for keyword stuffing purposes, and the function of alt text has been somewhat twisted by many marketers and SEOs. However, supporting users with visual impairments should be the highest priority when writing alt text. If the image is semantically related to your page topic and keyword targets (as most images on webpages should be), accurate alt text should support your SEO goals anyway.
Link Anchor Text
Writing descriptive link anchor text is a no-brainer. It provides assistive technology with a clear indication of the target URL topic, and keyword-rich anchor text can also help search engines understand the topic of a page. For example, using “Download the Accessibility Guide” as link anchor text rather than simply “Click Here” is much more descriptive for assistive technology and search engine crawlers.
Whether you’re linking internally within your website or linking externally to another website property, ensure your link anchor text is descriptive and aligned with the target page’s topic.
Accessible Website Design
Search engine optimization isn’t only about bringing traffic onto your website– the real value is in getting users to take desired actions on your web property after they’ve arrived. Tenets of accessible design like the size and color contrast of text and sensible internal link structures not only promote usability, they’re also crucial for increasing conversion rates for all users.
Having internal linking mechanisms like HTML sitemaps, breadcrumbs, and compelling calls-to-action can be extremely helpful for users with disabilities, and they can also assist with search engine crawling and pass link equity between pages. Similarly, the use of high-contrast design elements and semantic HTML generally makes browsing easier for all audiences. If your website is designed thoughtfully enough that users with disabilities are able to intuitively make purchases or fill out forms, it should also support your overall conversion activity from organic traffic.
Audio and Video Transcriptions
In situations where audio and video files are automatically transcribed by Google or other search engines, the accuracy leaves much to be desired. Manually transcribing recordings not only provides a better experience for users with disabilities, but it also provides search engines with huge chunks of crawlable text and ensures important keywords are included.
Transcriptions and captions offer users with hearing impairments the opportunity to follow along. They also come in handy for users that are unable to use audio (i.e. they are watching video in a public setting). If you want to maximize the search visibility and engagement of your video content or podcasts, transcriptions can offer a huge boost.
Heading Tag Structure
HTML heading tags are not explicitly a ranking factor on Google, but they are crucial for navigation with screen readers or assistive technology. However, search engines give extra weight to the size of text, which has led to the common practice of writing keyword-rich headings, even if they aren’t structured in an orderly fashion.
As a marketer, I have to ask: Why wouldn’t you want properly ordered HTML headings on your web pages? Usually, the answer is that the CSS was created from a visual-first standpoint and heading tags have been reserved for random text elements outside of the primary text editor in your website’s content management system.
Having a sensibly organized heading tag structure not only promotes accessibility, but it also helps to ensure that the largest text on your webpages aligns with the page topic, which will likely reflect your keyword target(s) as well.
Disorganized HTML headings are also frustrating as a website manager– no content marketer or copywriter wants to resort to using random heading tags and placing <h4> tags before <h2> titles due to sloppy CSS. Save everyone the headache and use proper page structure where <h1> tags deploy the primary title with the largest text, and then range down in size with subsequent heading tags.
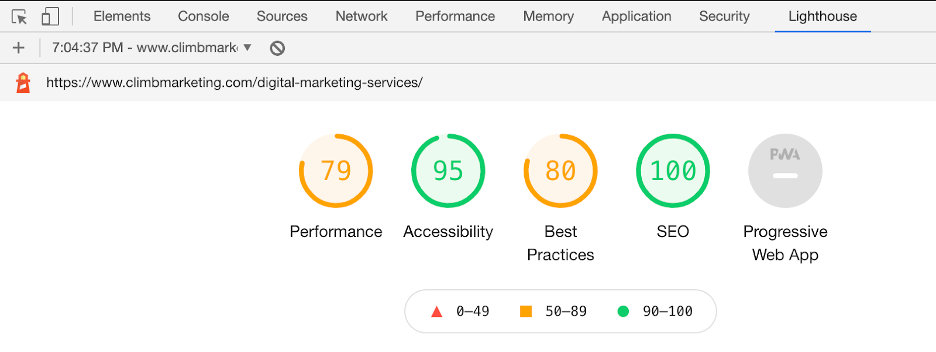
Google Already Measures Accessibility – Will It Start Weighing It?
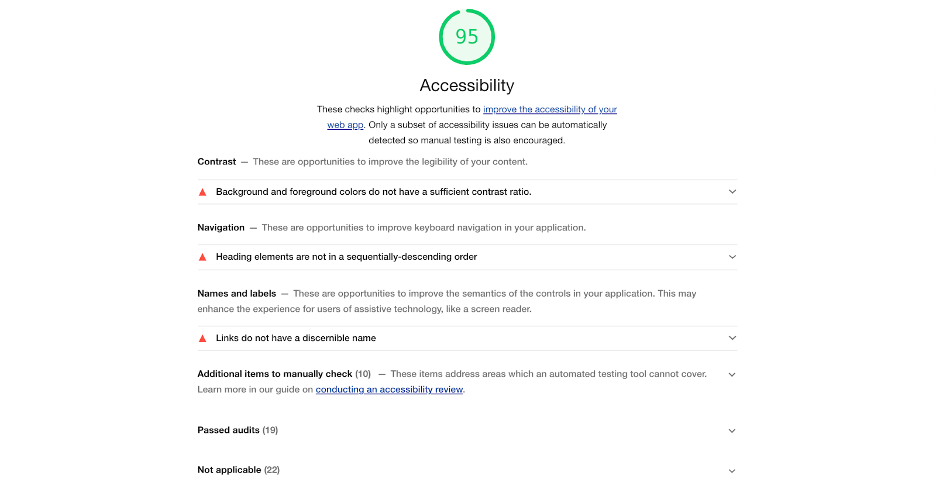
For years, Google has been measuring accessibility through their website performance testing tool Lighthouse, which provides aggregate accessibility scores along with individual pass/fail audits for various components (and I should add that it runs on Deque’s axe-core rules engine). While so many SEOs are looking to Google’s Lighthouse and PageSpeed Insights tools to review scores for Core Web Vitals metrics, it’s not farfetched to think that accessibility could be the next big algorithm update since the infrastructure is already somewhat in place.

Which accessibility metrics or tests would ultimately become ranking factors is a bit more difficult to predict. Like all search engine ranking factors, the measurements or tests would have to be automated to be incorporated into Google’s algorithm at scale.
The rollout could be similar to Core Web Vitals, where a few of the most impactful metrics are measured and assigned a passing score threshold. Alternatively, because so many of Google Lighthouse’s accessibility measurements are simply pass/fail tests, Google could take the aggregate Accessibility score and define benchmarks for that metric.

While Google’s automated accessibility testing may not be a comprehensive solution compared to human-conducted manual accessibility audits, incorporating accessibility metrics as ranking factors would send a clear-cut signal to the SEO community.
If there’s one thing I’ve learned over my time in this industry, it’s that SEO professionals go berserk over pre-announced search algorithm updates, so I would applaud efforts by Google to rally the marketing community around digital accessibility with a planned update similar to Core Web Vitals.
SEO Ranking Factor or Not, You Should Value Accessibility
If the goal of your SEO strategy is to bring users to your website through search engines and encourage those users to take desired actions on your website property, then you should already be incorporating accessibility considerations into your SEO strategies and audits.
There’s also a strong argument to be made for future-proofing your website from an SEO standpoint by prioritizing web accessibility. If Google’s UX testing tools are any indication, additional accessibility-related ranking signals may not be far off.
However, practicing digital accessibility shouldn’t entirely be about maximizing website traffic and conversions. As digital marketers, we should support the concept of an internet that’s usable by all and practice accessibility because it’s inherently the right thing to do. The extra search visibility is just a bonus on the side.

Hi David, are you aware of any process to petition Google to include accessibility as a criterion for search ranking?
Hi Dave – thanks for the question! As far as I know, there aren’t any widespread petitions at this time to expand accessibility’s importance as a ranking factor on Google Search. That said, the accessibility community has successfully lobbied Google for platform improvements in recent years, including adding accessibility attributes/wheelchair access information to Google My Business listings (https://www.blog.google/products/maps/wheelchair-accessible-places-google-maps/). Google already factors some accessibility best practices into search rankings, but the hope is that they’ll continue to incrementally increase the importance of accessibility ranking factors in the coming years. It seems to be trending that way, but support from the a11y community definitely helps!
Hi, David!
Great article. I wholeheartedly agree that website accessibility is important whether it’s a ranking factor or not. I have team members who have trouble with certain websites cause of their disability, and I’ve seen sites that seem like they value promotion over accessibility and it’s not good. We also have a blog post on this topic and there are some points there that I think could be added here as well. Let me know if you want to check it out!