A Guide to Writing About Digital Accessibility
Global Accessibility Awareness Day (GAAD) is just a few weeks away. If you’re considering writing something to help bring attention to this sorely underrepresented topic, you’re helping solve the problem. Thank you. However, there are a number of pitfalls to watch out for to ensure you’re doing good and not harm. I hope you find these tips helpful to cover the basics while also covering this topic in a careful, empathetic and ethical way.
Describing why digital accessibility is important
Digital accessibility is most importantly about providing digital equality to all. As a society, we have a moral objective and the means to provide a more accessible web. However, the ethical driver is rarely enough to drive action. For this reason, there are 3 common ways most folks quantify the opportunity:
1) Digital accessibility means business opportunity.
If you’re looking to capture the market size and buying power of people with disabilities, there are a few reliable sources for this data. The World Health Organization reports that over 1B people globally have a disability. The ROD-Group also helps us understand the broader impact by reporting on the global population size of friends and family of people with disabilities – another 3.3B people – in total, 73% of consumers. If you’re writing for a US-only audience, the CDC reports that 26% of adults in the US have some type of disability.
From a buying-power perspective, The ROD-group also reports that people with disabilities and their friends and family have $13 Trillion in annual disposable income (PDF). In fact, through the pandemic, 83% of accessibility professionals reported that “COVID-19 has raised the profile and importance of digital channels for their organization.”
2) Digital accessibility means risk avoidance.
Legal risk is probably the biggest initial driver of web accessibility action today. In the United States, the volume of lawsuits under the Americans with Disabilities Act (ADA) for claims of inaccessibility on the web break new records with each passing year. In 2021 there were 4,055 lawsuits alone. There are many accessibility vendors which report on the legal state of accessibility, but if you’re looking to cite ADA lawsuit data from an uncompromising source, check out https://www.adatitleiii.com/ from Seyfarth Shaw LLP.
Perhaps even more relevant is news from the Department of Justice (DOJ) which, earlier this year, issued renewed guidance on the ADA and the applicability of the web to this 31-year-old law. This is especially relevant due to the history of ADA appeals over the past few years claiming that ADA guidance is not specific enough. This guidance from the DOJ makes it clear that the ADA does in fact apply to the web and that the W3C’s Web Content Accessibility Guidelines (WCAG) are the means to measure whether a website is accessible or not.
3) Digital accessibility means better customer experience and goodwill.
I think it’s fair to say that a good customer experience drives more business. When dev and design teams are appropriately considering the needs of all users, including people with disabilities, it’s no shock that the customer experience of people with disabilities improves. Digital designs are more robust and resilient when they are accessible and usable without one of the major senses. You may not know, however, that this dev and design “constraint” more often than not results in innovations that benefit everyone. Perhaps most famously recognized is the “curb cut effect,” a user experience designed to remove wheelchair access barriers that ultimately benefit the experience of everyone. This phenomenon equally applies to the web. The accessible web is a better, easier, faster customer experience for all.
Avoiding common missteps many authors make
Because digital accessibility is an altruistic goal, I think many folks might assume everyone in the industry is doing the right thing and acting in the best interests of people with disabilities. Folks might also assume that all people with disabilities are experts on all assistive technologies and any one opinion from a single person with a disability represents the opinions of all. Each of these assumptions is wrong. Here are some tips to avoid missteps commonly driven by these inaccurate assumptions:
1) Bring multiple opinions & remember “nothing about us without us.”
If you’re not writing about accessibility and disability from a place of personal experience and opinion, amplify the voices of others. I say others in the plural sense because this is critically important. Disability identity is complicated. Lived experiences vary wildly. Painting an accurate picture requires that you talk to advocacy groups, leaders and experts alike. Each of these perspectives is important. Any one of them can be compromised by personal bias or marketing funds and incentives. Perhaps the most common example I’ve seen is when journalists take overlay providers at their word and fail to look into the background of those orgs. If you could be that journalist, please read https://overlayfactsheet.com/.
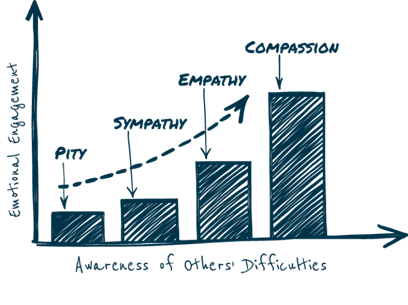
2) Bring empathy, not sympathy.
Sympathy means feeling pity for another person’s distress without necessarily understanding or relating to what that person is experiencing. By taking the time to truly understand how another person is feeling in a given situation, you are developing empathy. Showcase empathy and compassion whenever possible.

3) Don’t get lazy with imagery.
Accessibility isn’t a push button. It’s also not “disability inspiration porn” – a collection of people with visible disabilities facing adversity together. If you are looking to learn more about this, Stella Young has an excellent TEDx talk on the subject of disability inspiration porn.

Stop using this image.
Things you can recommend your readers do to help
Advice to pass on to readers can vary pretty wildly as you can imagine. You surely know your readers better than I do. Here are a few very basic tools and resources worth referencing with some additional detail about who might benefit the most from using them.
- For concerned citizens who want their favorite sites and services to be more accessible:
- Use Contact Us forms and social media (#a11y) to carefully and productively complain. There is a decent chance your favorite site isn’t deliberately discriminating against people with disabilities. Run a free accessibility scan and share the results along with your opinions of disappointment. Try to lead with the carrot before you get out the stick and threaten with aggressive language or legal threats – at least until you know you’re dealing with bad actors.
- For lone accessibility champions who care but don’t have the support and resources:
- Grassroots initiatives will only get you so far. Executive support, process and tools are all required to sustain digital accessibility. Try starting with an Awareness Lab to build culture and empathy. Then use free tools to document your wins. Use those wins as evidence in demanding more support.
- For the recently sued who need to act quickly:
- Your organization may have already been advocating for accessibility and asking for appropriate resources. A common result is increased focus and funding for your digital accessibility program. This is a great opportunity to realize this change. You may also consider structured negotiation and face this problem as an opportunity to do better. See the section above on “why digital accessibility is important” which highlights all the benefits. Focus on the egregious bugs and the ones noted in your complaint. You may need an audit from an accessibility specialist.
- For Web developers who want to build accessible products:
- Developers have the power to make a massive difference. Even with free automated tools they can help catch the majority of accessibility issues. Grab a browser extension, linter, or open source project that suits your testing habits and start doing it.
- For UI Designers who want to design accessible experiences:
- UI/UX designers have more power to prevent accessibility issues than any other single person. By baking accessibility requirements into wireframes you can begin a chain reaction of accessible development. Color contrast issues are the most common issue across the web and are one of the easiest to prevent and fix. Check your contrast.
Tips for making your article accessible
You might not have access or the technical means to prevent the majority of accessibility issues where you decide to publish your work. But as the content owner, you likely do have control over the following items which can make a big difference. Follow these recommendations and you’ll be improving the experience for everyone – even the Google bot looking to index your article for Search.
Use headings
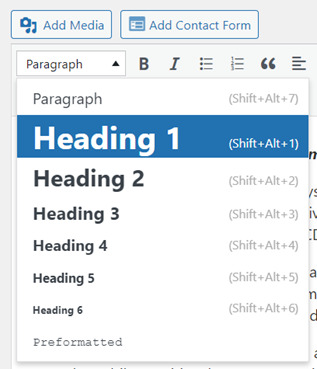
Ensure headings are in a logical order. For example, check that all headings are marked with h1 through h6 elements and that these are ordered hierarchically. For example, the heading level following an h1 element should be an h2 element, not an h3 element. Finally, don’t use heading markup on text that isn’t actually a heading. Creating large, bold text that looks like a heading but isn’t actually a heading makes page navigation more difficult for folks using assistive tech. If you’re using a Content Management System like WordPress, you can apply heading levels without ever looking at HTML code.

Heading level 1, 2, 3, 4 and in that order. Look at you go champ.
Descriptive link text
Which of these link texts do you think is more helpful to access this imaginary white paper? “Click here” or “Download white paper”? You guessed it, saying “click here” or other similar generic text offers little value to describing the contents of that link. Don’t make users hunt and guess for context around the rest of your page to understand what your link is for.
Alt text
This one is super easy to fix too. When including images in your content, remember that blind users should be able to get as much information from alt text as a sighted user gets from the image itself. You can do this using the alt attribute. Example: <img src="line.jpg" alt="description of the image">. If you’re using a content management system, you can typically enter the alt text in the dialog boxes offered while uploading or inserting that image.
Color contrast
Remember, color contrast issues are the most common issue on the web. Check your images, check your text. Follow the guidance that free tools powered by WCAG provide. This will help ensure legibility for people with low vision or color blindness. There are a number of free browser extensions to help anyone understand and compare the contrast of color combinations.
Conclusion
Digital accessibility can be a tricky subject to cover. I hope that by following a few of these tips, you’ll be doing the maximum amount of good with your article. Thank you for caring and taking action.
