Welcome CSS-Tricks fan!
The Accessibility Testing Extension For Dev Teams
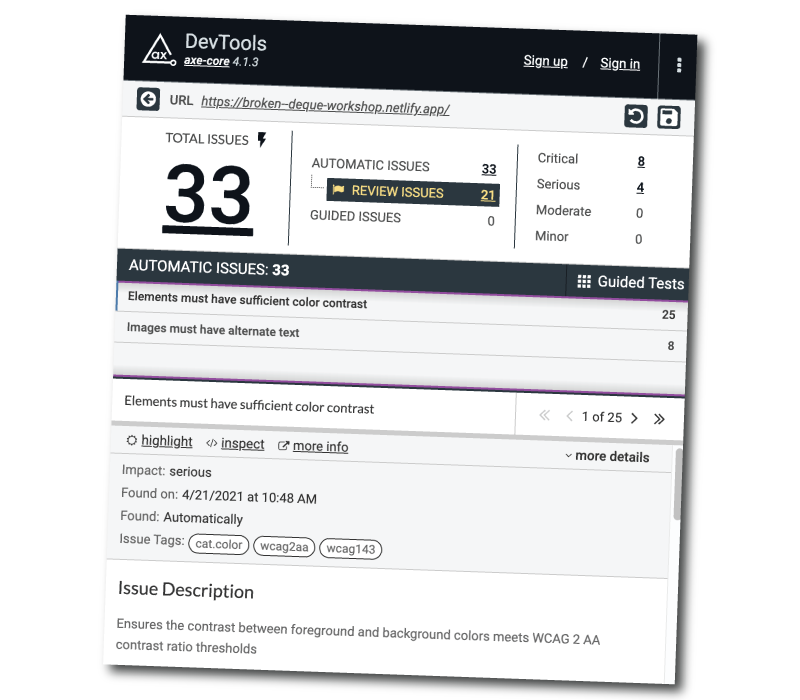
Using axe DevTools Pro, dev teams can perform advanced accessibility testing without having to become an expert.
Build more accessible experiences and start your free trial today! No payment required.
Why use axe DevTools
Saves Time & Resources
The axe DevTools browser extension helps dev teams catch up to 80% of accessibility defects while coding with automated + Intelligent Guided Testing™, dramatically reducing the time and cost of manual accessibility testing down the line.
Get it Right the First Time
Use intelligent next generation rules and avoid false positives. Detect issues in cross-domain iframes, and only tests for content types that are actually on the page being tested.
Fast & Flexible
Axe DevTools is lightweight and easy to incorporate into web and mobile development processes. Speedy capabilities allow for inclusion in automated test suites that run every time code is updated.
“The ability to test part of a page makes auditing design systems 10x easier! Instead of testing an entire page, repeatedly capturing issues you’ve already documented, you can focus on exactly what you need to test.
— Anna Cook Senior Product Designer at Recurly
“The Intelligent Guided Tests are very helpful to “x-ray” a webpage and make sure it’s described the way you envisioned. It makes it easy to identify structural errors or incorrect descriptions and find them in the page code.
— Bill Pietsch A3MG Developer at HHMI BioInteractive
Save 20% on axe DevTools Pro
Equal, inclusive, and accessible experiences are just a few tests away. As a thank you for making the web a better place, we’d like to offer you 20% off your first payment. When you are ready, simply use the online promo code: CSSTRICKS20 at checkout (save this code for later).