Digital accessibility for educators: Why students with disabilities need equal access
Technology has always been a driver of instructional innovation. The widespread shift to distance learning during COVID-19 made it essential. COVID-19 amplified many inequities impacting students along lines of race and class, chief among them: the digital divide.
While the digital divide often refers to disparities in access to the internet and devices, for students with disabilities, another factor plays into this divide: digital accessibility.
Just as a school designed without accessibility features, like ramps and elevators, would block students with disabilities from navigating the building, digital content designed without necessary accessibility features may block students with disabilities from engaging in learning. Digitally accessible learning content meets the POUR principles as laid out in the Web Content Accessibility Guidelines (WCAG):
- Perceivable: All students are able to perceive the content, even if their senses are impacted by a disability.
- Operable: All students can navigate and interact with the content, even if they are impacted by a motor disability or rely on assistive technology for input
- Understandable: Content is organized with consistency and predictability, providing instructions and contextual help to ensure all students can reach their learning objectives.
- Robust: The content is compatible with a wide range of devices, browsers, and assistive technologies, to ensure it is accessible to as many students as possible.
Closely related to Universal Design for Learning, digital accessibility is about inclusive design, providing multiple means of representing information and a variety of ways to interact with content. For educators, as digital content creators and curators, adding digital accessibility to your instructional toolkit will not only enable you to better meet the needs of your learners with IEP’s and 504 plans, but will help you better reach all your diverse learners. Digital Learning Day is a great day to jumpstart your learning. This guide will equip you with the basics and offer a few strategies to make your teaching more accessible today.
How do students with disabilities experience digital content?
Designing impactful instruction is all about understanding the diverse needs of your learners. To understand how digital accessibility impacts all learners, it’s helpful to consider disability as a spectrum. Students may have a permanent disability, like a student who is blind, a temporary disability, like a student who lost their glasses, or a situational disability, like a student who can’t fully see the screen of their laptop outside due to bright lighting. Digital accessibility can benefit students across this whole spectrum.
Students with vision impairments
Images, color, and video can be powerful tools for instruction. But for students with vision impairments, including blind, low-vision, and colorblind students, there need to be alternative ways to access this visual information. Students with vision impairments may use a variety of assistive technologies, including screen readers, which read content aloud, screen magnifiers, which zoom in to view content in greater detail, braille outputs which print content in braille, and color customization to switch color schemes. The considerations below can help you design and select digital content that will support visually impaired learners:
- Use appropriate color contrast: Students with low vision and certain types of color-blindness may find it difficult to distinguish between elements, particularly if they’re similar in color. Tools like Deque’s Color Contrast Analyzer can help you check your content for color contrast to ensure it meets WCAG standards.
- Avoid using color as meaning: If information is conveyed only through color, the intended message may not be conveyed to students with color blindness or low vision and will be entirely inaccessible to students who are blind. Consider the course list below. Here red is intended to indicate advanced courses, yellow, intermediate, and green beginner. For a student with red-green color blindness, this color code will be indecipherable.
| Course Title | Level* |
| String Theory | |
| Quantum Mechanics | |
| Basic sewing and stitching | |
| How to Tie your shoe |
A better alternative here would be to also make this information available through text, as in the table below, where each course has a text label with its relative level in addition to noting this in color. Beyond supporting students with visual impairments, this change makes the content more understandable to all users.
| Course Title | Level |
| String Theory | Advanced |
| Quantum Mechanics | Advanced |
| Basic sewing and stitching | Intermediate |
| How to Tie your shoe | Beginner |
- Check content on zoom: Students with low vision may need to zoom into content to better see the details. Deciding whether to use a web page in a lesson? Trying checking it at 200% and 400% zoom. Can you get to all the content? Are text and images still crisp and understandable?
- Use alternative text: The meaning conveyed through images can be made accessible to students who are blind through alternative text. Alternative text, or alt text, is a description of an image, often not visible to sighted users, that will be read aloud by a screen reader. Alternative text should communicate the same understandings you hope sighted students will gain from an image. Complex images, like graphs, may require long form alternative text or may need to be available in an alternate format, like a data table to be accessible to learners. To learn more about the purpose of alt text and drafting alt text for your content, check out this video on Understanding Alternative Text from North Carolina State University. Want to check if a digital resource you’re using has alternative text? Try using the Images Bookmarklet. Just drag and drop the install link to your bookmarks bar, and then select the bookmarklet when on the page you’re looking to check. It will display the alt text of images as shown below.

- Use content that’s screen reader compatible: Content needs to be coded and organized intentionally to be read aloud via screen reader in a way that makes sense. To get a sense of what it’s like to navigate content with a screen reader, check out this screen reader demo from Pennsylvania State University ILT. While blind students need to use screen readers, many other students may benefit from the option to have content read aloud, like language learners who benefit from hearing pronunciation. To check if content you’re creating is accessible to screen readers, try using features like Microsoft’s built-in accessibility checkers or Grackle Docs for Google Docs. To determine if new technology you’re using is accessible to screen reader users, research if they have a public accessibility statement indicating their accessibility for screen readers, or better yet, try it with a screen reader yourself, using our guide for NVDA screen reader on Windows or Voiceover on Mac. Using a screen reader takes a bit to get used to, but is a great way to get a feel for your students’ experience.
Students with hearing impairments
Videos, podcasts, class discussions– these are frequently used and engaging instructional tools, but unless audio content is conveyed through an alternate format, students with hearing impairments may miss out on important information.
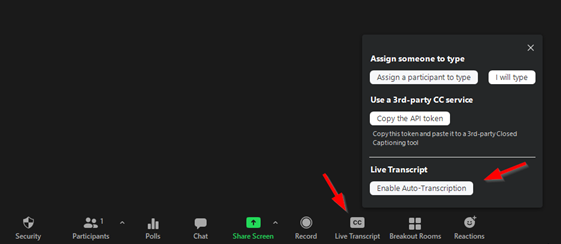
- Ensure content has captions and transcripts: Audio content can be made accessible by offering the same content in text. For videos, make sure they have synchronized captions that capture not only dialogue, but other important sounds. Audio-only content must be available through a transcript to be accessible to learners with hearing disabilities. Be sure to also consider audio from your class sessions. By enabling live transcriptions in Zoom, for example, you can make your sessions more accessible to hearing-impaired students while also creating a searchable resource for all students to refer back to after the class ends.

Students with motor impairments
Students with motor impairments including both those with permanent disabilities, and those with temporary limitations, like a student with a broken arm, may prefer to navigate with a keyboard, voice command, or through simplified gestures on mobile devices. They may also rely on assistive technologies for input, like a sip and puff switch or eye tracking technology. To make content accessible for students with motor disabilities, one of the most important considerations is:
- Make sure content is navigable with keyboard: This supports both keyboard-only users and users of assistive technologies that mirror keyboard functionality. Content is keyboard navigable if you can get to and interact with all content using keyboard alone. This video guide from the University of Illinois walks through how to use the keyboard to navigate content– try it yourself for new resources you’re using in instruction.
Neurodiverse students
As an educator, you know each of your students brings a different way of processing content. Students with dyslexia, ADHD, learning challenges or any other number of cognitive differences particularly benefit from the following considerations, which help all students:
- Select content with a clear and consistent structure: Choose content with short blocks of text, simplified user interface, and clear instructions or hints to support effective navigation.
- Avoid excessive flashing and animation: Content with automatically playing videos, continuously rotating image carousels, lots of flashing, or animation that is not related to core focus, can easily distract or totally derail students from the intended interactions. Not to mention, excessive flashing can cause epileptic seizures. A general safe rule of thumb is to avoid anything that flashes multiple times per second. Instead, select content that enables pausing and uses animation intentionally to drive key learning goals.
Making your instruction more accessible
So you’re convinced, digital accessibility matters for your students. Now, how do you make it a reality in your classroom?
- Research the accessibility of content and tools before you use them: Before you use a new site, app, or tool, do your research. See if you’re able to find an accessibility statement online, like HHMI Biointeractive’s or Learning A-Z’s, or if they offer a Voluntary Product Accessibility Template (VPAT), like Codecraft’s. You can also use a tool like axe DevTools browser extension, which automatically scans a site for accessibility issues to get a quick pulse of how accessible a resource is.
- Push your IT department to require VPATs for new software they buy: Even better, push your IT department to require Voluntary Product Accessibility Templates (VPAT) for all new software they purchase. This ensures new technology implemented is accessible and has the added impact of pushing education technology companies to develop accessible products.
- Check content you design for accessibility: As an educator, you’re constantly creating resources. Read up on producing accessible documents and utilize tools like Microsoft’s accessibility checkers and Grackle Docs to make accessibility easy.
- Continue learning: There are tons of great accessibility resources out there, but below are a few to get you started. Beyond independent learning, advocate for training at the school and district level.
- Penn State Accessibility: Comprehensive guidelines for creating accessible course content.
- Harvard’s Digital Accessibility for Content Creators: Tools and resources for content creators
- Portland Community College’s DIY Accessibility Checking: Tips for checking the accessibility of resources
- University of Washington 20 tips for Teaching and Accessible online course: Connects Universal Design for Learning with digital accessibility and provides tips to get started
- Blackboard A11y: Blackboard offers a number of tools and resources for monitoring and improving course accessibility
- Spread the word: In the age of digital learning, digital access is an education access issue. It’s critical that all learners have access to the rich content available on the web. Start the conversation with your colleagues and your students. Make accessibility a movement at your school.
As you start the conversation at your schools, we hope you’ll also join our conversations at axe-con 2022, a free online conference including technology all-stars like Tim Berners Lee, inventor of the internet, and education technology leaders like Learning A-Z to explore topics in digital accessibility.
