axe DevTools® Chrome extension
Free automated accessibility testing for your web apps in Chrome.
Join 400,000+ active weekly axe DevTools users in squashing accessibility issues.
How the axe DevTools Chrome extension works

The free axe DevTools Google Chrome browser extension is ideal for individual developers and testers to find and fix common accessibility issues in your web applications.
It’s lightweight, simple to use, doesn’t require advanced accessibility knowledge and won’t waste your time with false positives.
Choose between our Chrome, Firefox, or Edge browser extension to automatically test for accessibility defects directly within your browser.
Automated accessibility testing
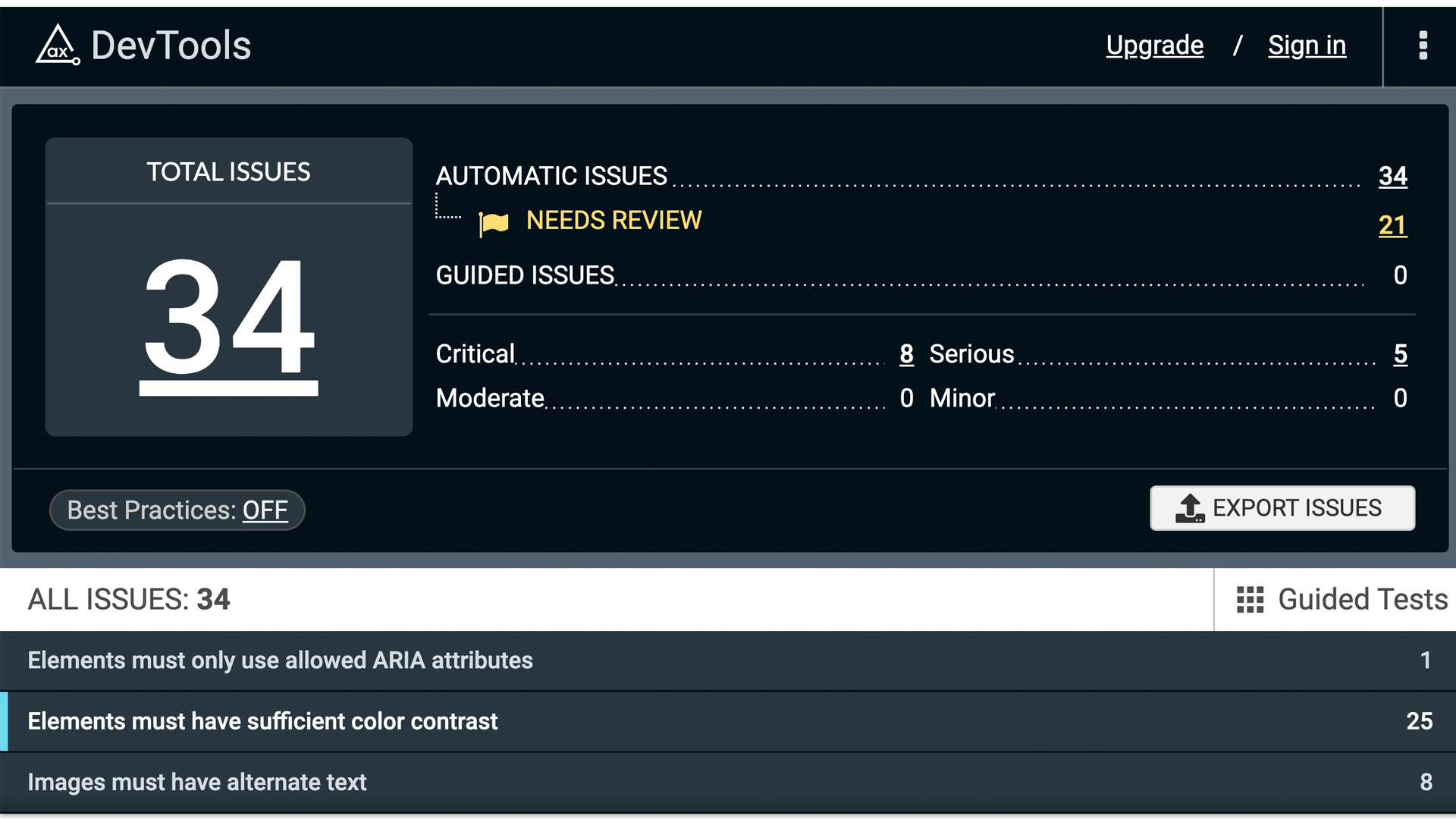
With the push of a button, axe DevTools helps you catch 57% of accessibility issues while coding, dramatically reducing rework and trouble tickets down the line.
Drill down into each issue, inspect the source of the problem, and leverage extensive free issue resolution guidance to fix it quickly and accurately.

Issue resolution guidance

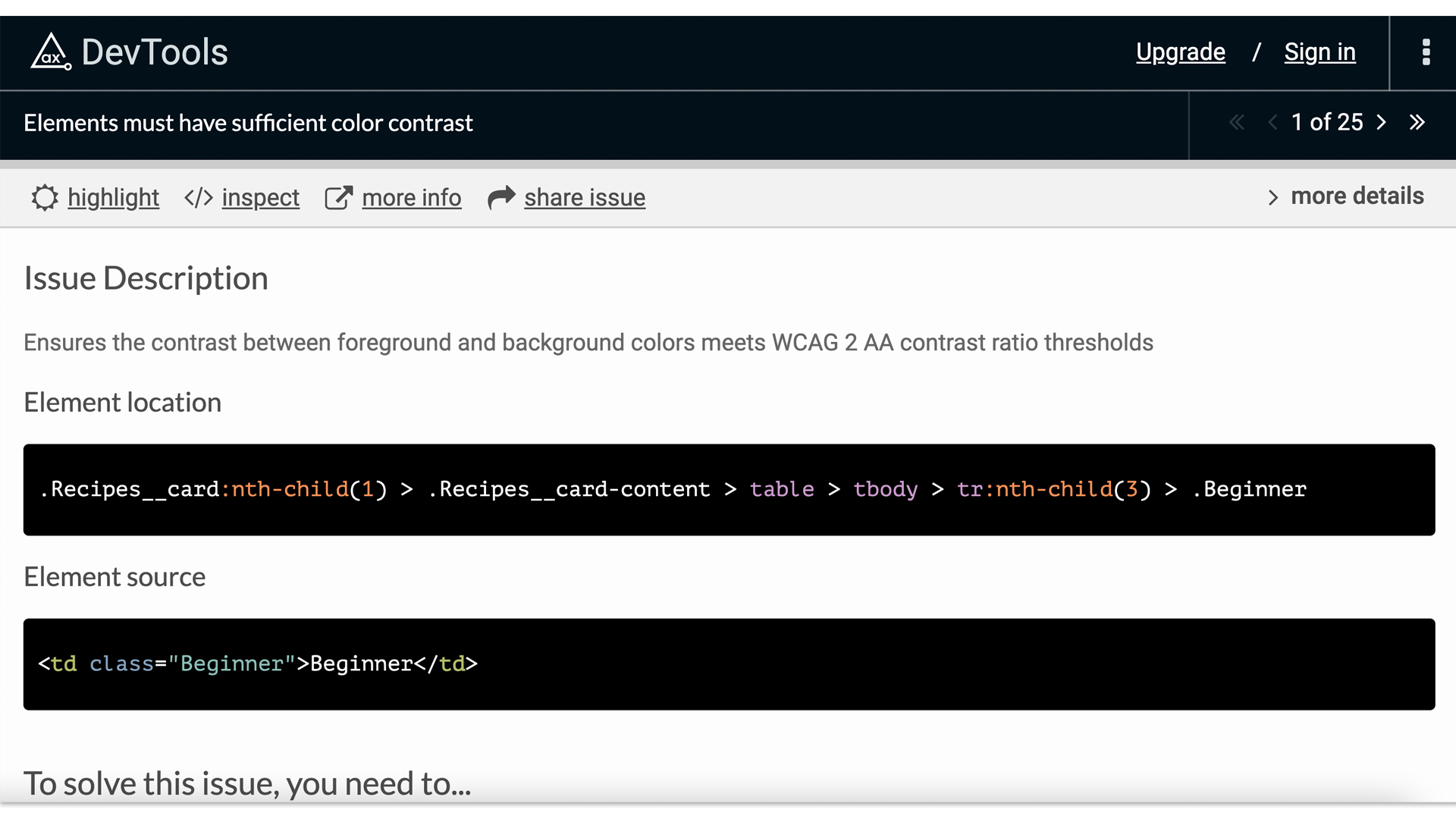
The built-in references and guidance provide issue descriptions, locations, sources, and level of impact enabling you to fix bugs without requiring deep knowledge of accessibility standards.
You can also “highlight”, “inspect”, and learn “more info” about how to fix the problem and why it matters.
axe-core rules library
Downloaded hundreds of millions of times, Deque’s axe-core accessibility rules library takes the guesswork out of interpreting and applying WCAG to your site.
Chosen by Google, Microsoft, and development and testing teams everywhere — axe is the standard for accessibility testing
Axe-core powers all of Deque’s accessibility testing tools.

How to get started

After the axe DevTools Chrome extension is successfully installed…
- Go to Google Chrome and navigate to the page you wish to test
- Open developer tools (right-click on the screen and go to “inspect”)
- Navigate to axe DevTools
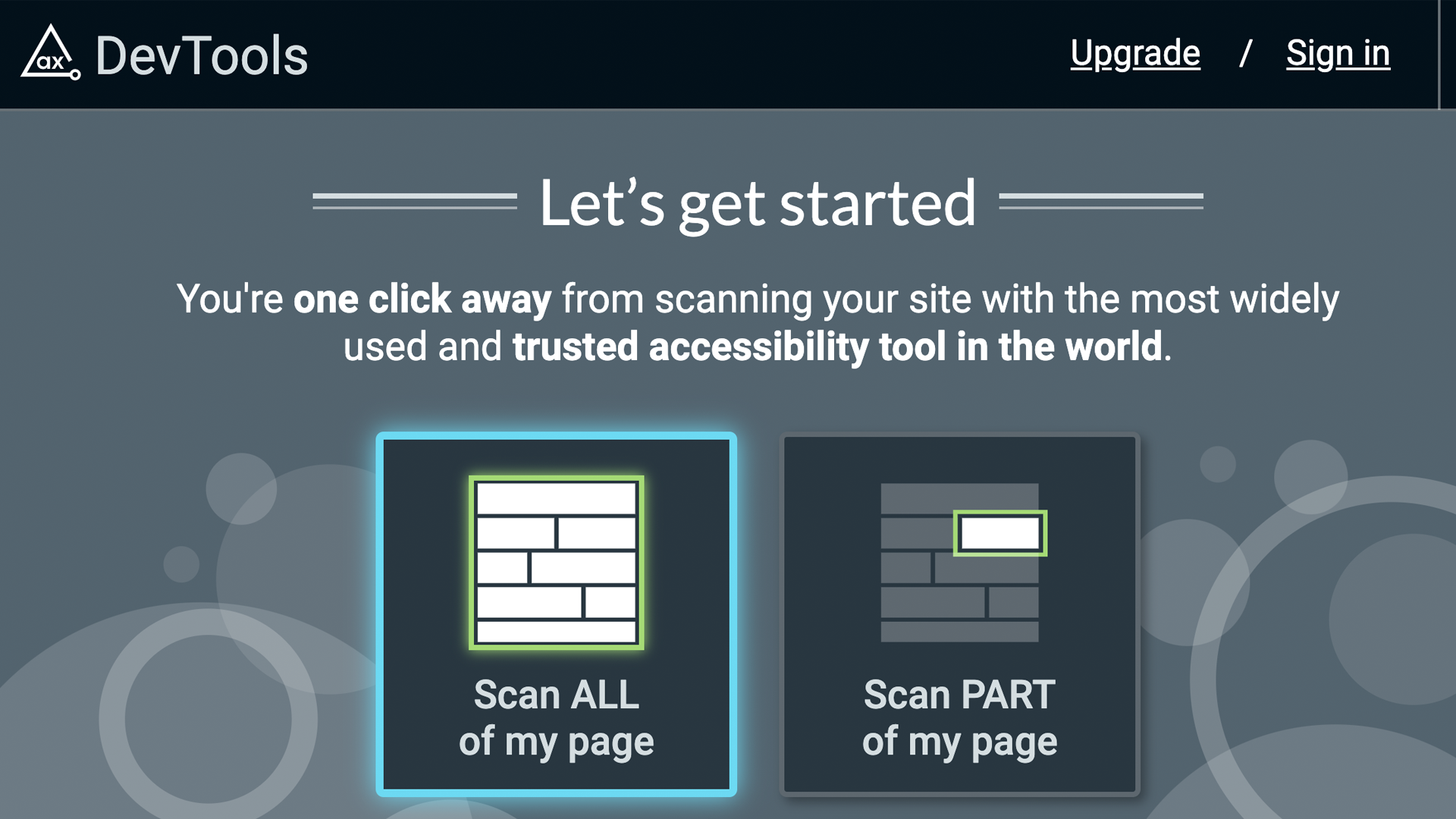
- Run a free automated test by clicking the “Scan all of my page” button
- Highlight and inspect issues
- View severity and issue descriptions
- Follow the issue resolution guidance to learn how to fix the issues
- Repeat
Upgrade to axe DevTools Pro
Expand your test coverage without having to become an accessibility expert. In addition to automated testing, Pro includes a series of Intelligent Guided Tests™ (IGT), that can reduce an hour or manual testing to 2-3 minutes. You can also save issues, export, and share results, and test the individual components on your pages.
IGTs bridge the gap between automated and manual accessibility testing. IGTs take you through a series of simple questions about your page content and then builds an issue report based on your answers.