Digital accessibility testing tools built for dev teams
Axe DevTools is a comprehensive web and mobile testing toolkit for finding, preventing and fixing accessibility bugs automatically.
Get started for free with the browser extension, static code analysis/linter, native mobile app tools, and more!
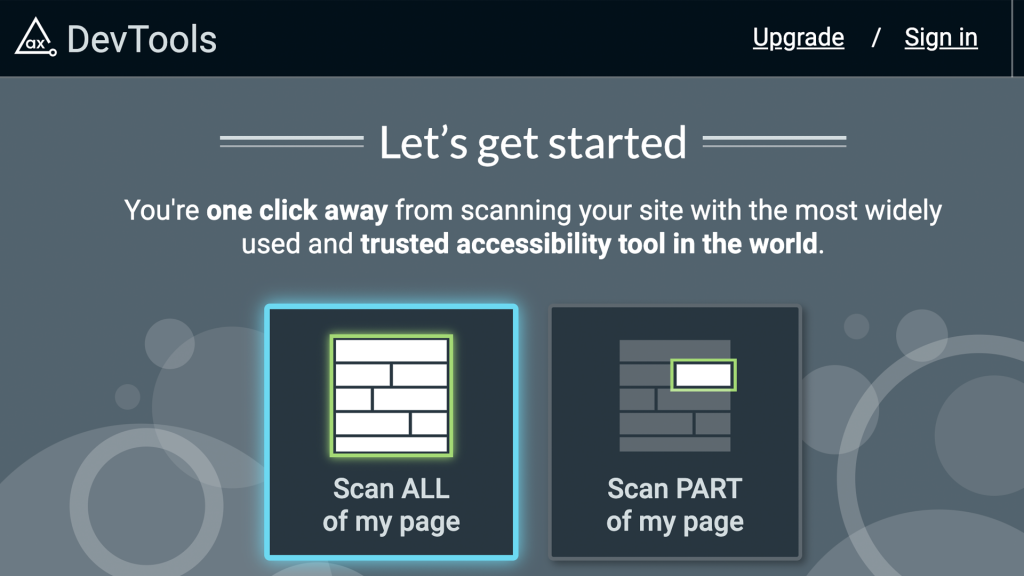
Accessibility testing in your browser
The axe DevTools browser extension is simple to use and won’t waste your time with inaccurate results.
- Click the “Scan ALL of my page” button to instantly find accessibility bugs
- Fix your bugs easily with in-product guidance—no experience required
- AI-powered tests provide more coverage than any other tool

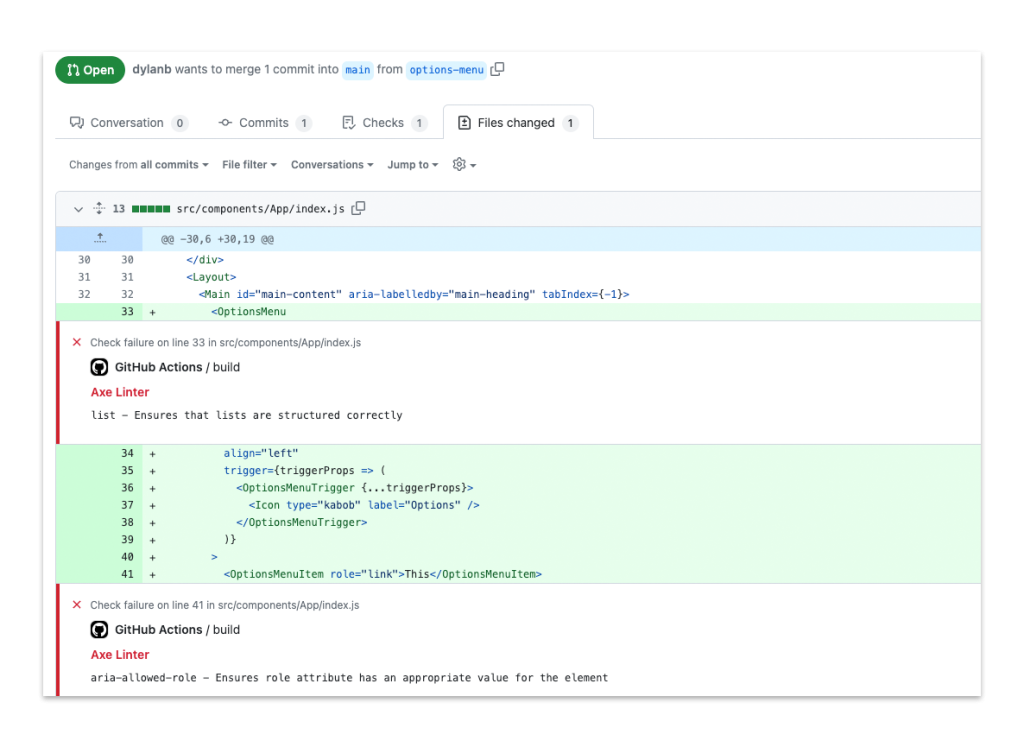
Static code analysis
Stop inaccessible code before it ever gets to production with the axe DevTools Linter and GitHub actions.

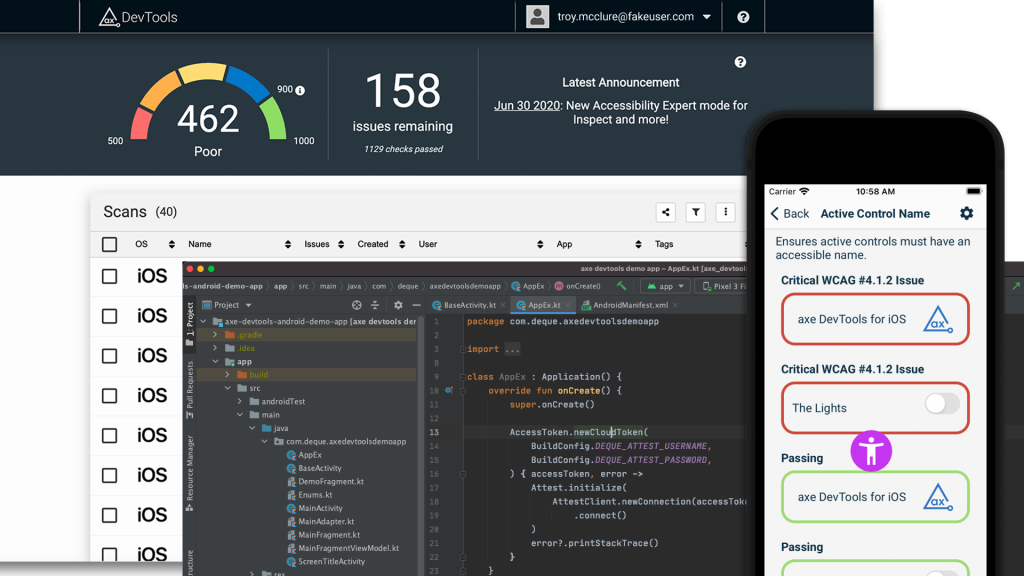
Native mobile app testing
Axe DevTools Mobile supports accessibility testing for native mobile applications for both iOS and Android.

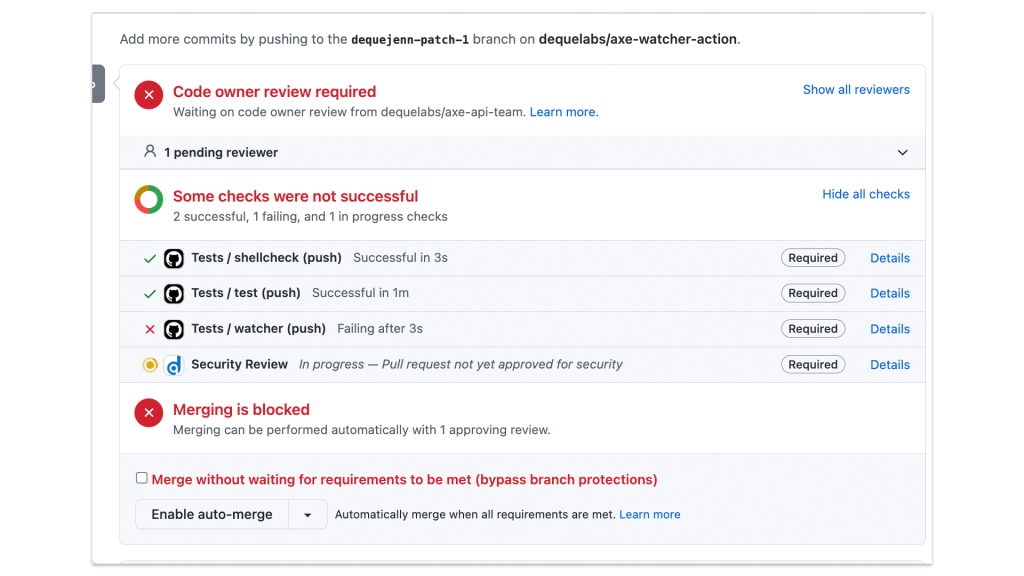
Track progress across releases
Answer your dev team’s toughest questions about digital accessibility using the axe Developer Hub.
- Know if a pull request (PR) will make accessibility better–or worse
- Track accessibility between releases
- Know what to fix first

Special axe DevTools browser extension offer for axe-con attendees
Equal, inclusive, and accessible experiences are just a few tests away. As a thank you for making the web a better place, we’d like to offer you 24% off your first online payment of axe DevTools Pro. When you’re ready, simply use the online promo code: AXECON2024 at checkout.