Axe for Designers in Figma
Over 8,000 designers are already using the Axe for Designers to build more inclusive experiences. Start sending your Dev team accessibility annotations now.
Why choose Axe for Designers?
Why choose Axe for Designers?
Trusted results
Our WCAG expertise is unrivaled. In fact, 15 Deque employees are on W3C Accessibility Working Groups writing the standards.
Speedy reviews
Automatically detect common accessibility issues across the entire design, or individual components.
Preserve integrity
Auto-annotations ensure your accessible designs are adopted by dev teams as you intended.
Design with accessibility in mind
Start building accessibility into your Figma designs and pass your intent on to Developers with confidence. Stop accessibility barriers before they start and deliver a design that works for everyone, including people with disabilities.
Work efficiently
Use Axe for Designers right in your Figma workspace.

Reduce complexity
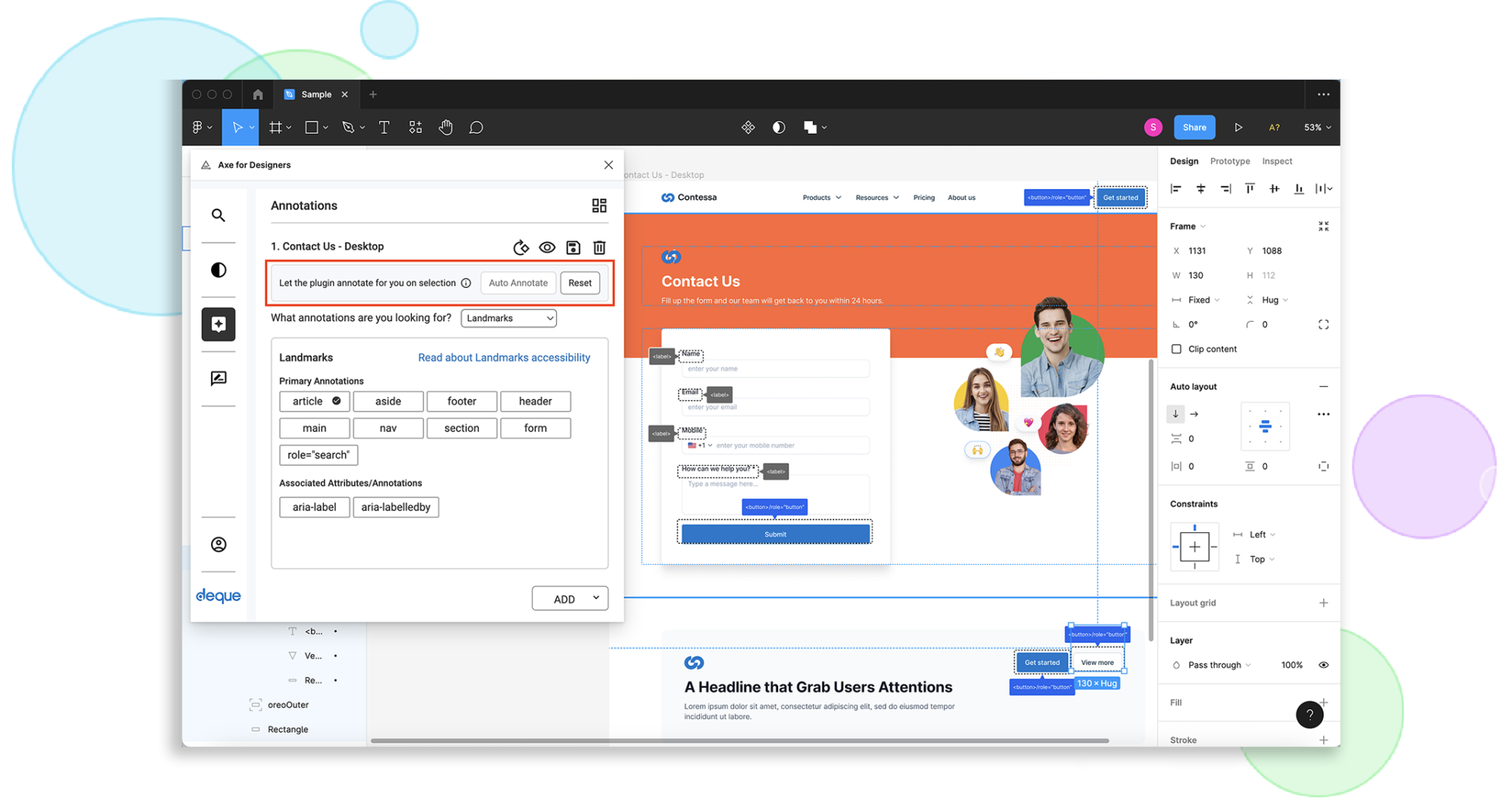
Start with the *auto-annotation feature to speed your workflow. Our annotations even include short codes to ensure your intent is coded correctly by developers.
*Sign-up required.

Act quickly
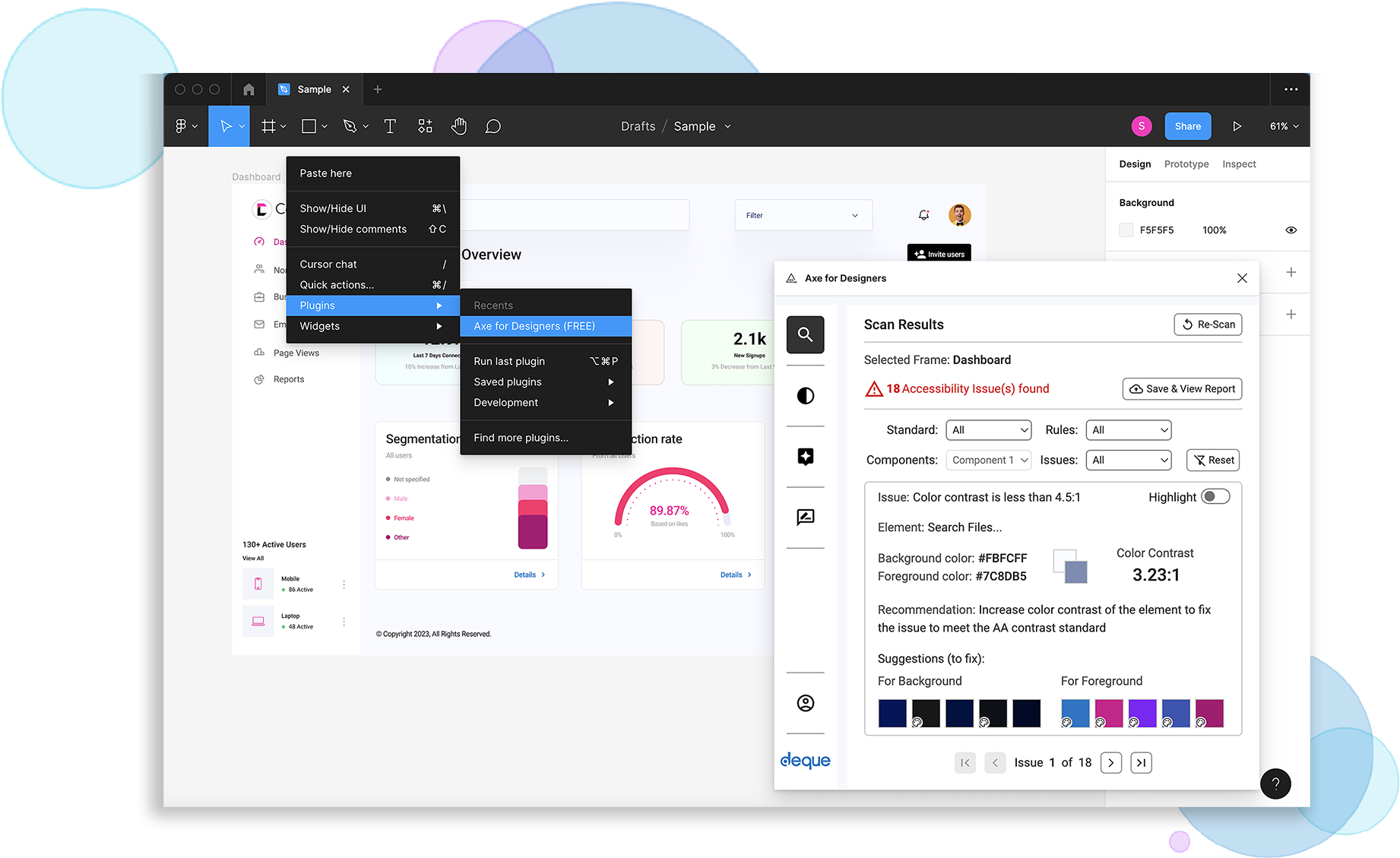
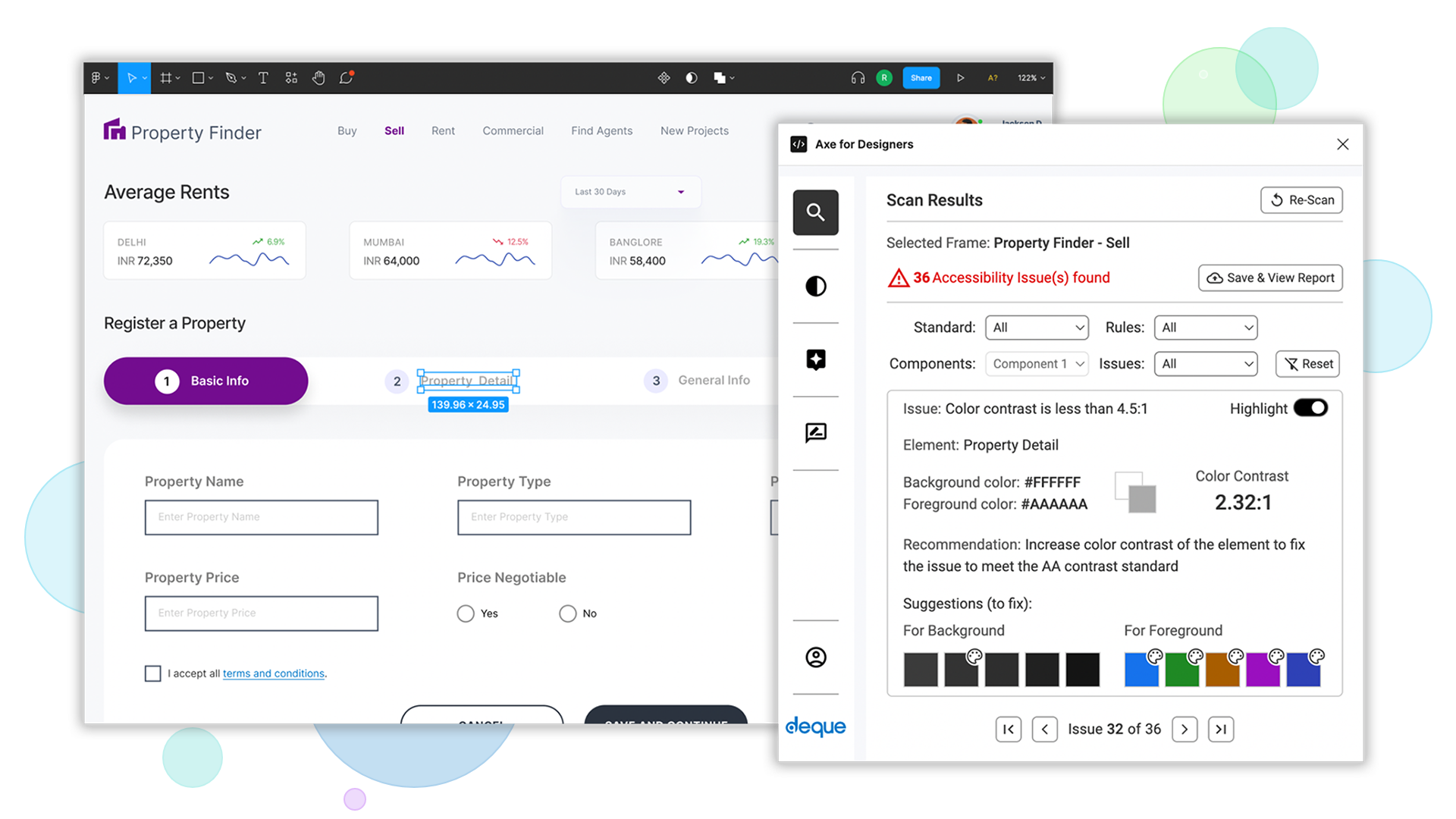
Auto-scan your designs for color contrast, target size, and headings to find out in seconds where you have accessibility issues, then save and share the details.

“Thank you so much for making this! This is a really powerful way to annotate for accessibility. The plugin explains clearly about each “type” of annotation, enabling designers to learn more as they work and facilitating more productive conversations between designers and engineers“
— Sarah Bonville
Senior Product Designer, Accessibility, Khan Academy
“This plugin is the best thing to happen to Figma. It’s awesome! I’ve been using Axe for over 5 years now and it’s so great to be able to get a even fraction of that suite inside of Figma. Keep up the great work!”
— Bryce Watson
Head of Design, Yoke
Who is Axe for Designers for?
Who is Axe for Designers for?
Web designers using Figma
Go far beyond color contrast to create inclusive designs, accessible for everyone regardless of ability.
Web design managers
Build sustainable accessibility into your design processes.
Developers and dev team managers
Reduce development time and rework with clear, fully annotated designs that include code snippets.
Accessibility Subject Matter Experts
Ensure that accessibility is addressed correctly before any coding is done.
Helpful resources
What is Axe for Designers?
See how easy it is to include Axe for Designers in your Figma designs and effectively communicate your intent to developers.
Axe-con Design Track
Enjoy stellar talks on digital accessibility in design from experts around the globe.
Closing the Accessibility Design/Development Gap
Let’s look at the complexity of communications between devs and design and why accessibility stands to suffer.