Tapping into an easy $6.9B in annual revenue; 3 things to learn from Amazon.
There are 2 primary use cases that apply to every eCommerce site. One involves helping customers locate and purchase the products or services they want. The other involves making customers aware of products or services that the site offers which might be of interest to the customer. The primary way this is done is through the site’s visual interface. The site may use various fonts of text, images, videos, and other visual elements to help the customer find what they want or make them aware of useful products and services.
The thing is, not every customer, me included, can perceive or interact with a site based on how it is visually designed. That is where accessibility can make the difference.
What does Amazon do right when it comes to accessibility?
There are a number of things that Amazon does to address accessibility and these things help people like me find the things we need and purchase them. While people with disabilities also care about things like cost and quality, accessibility very much determines what options are available to us and with whom we do business.
Here are just a few things that Amazon does that make a difference to people like me:
- Headings and Landmarks
- Accessible Controls
- Accessible Processes
Headings and Landmarks
When you look at a web page, there are certain visual cues that help you break down the page into more understandable pieces. You might look at a page and notice the search feature, a section recommending products you might have an interest in, the current sales, items you have purchased before and might need to purchase again. For those of us who cannot see the screen, headings and landmarks provide that same information to us.

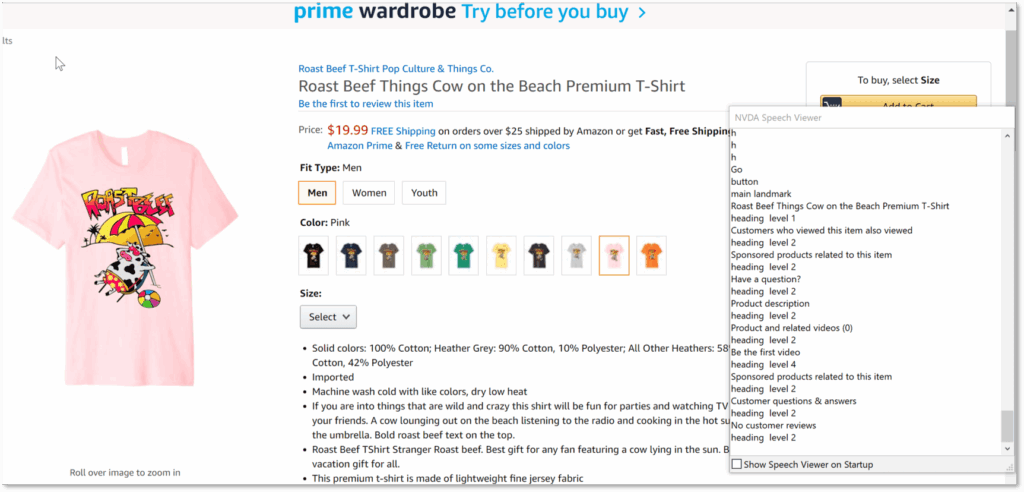
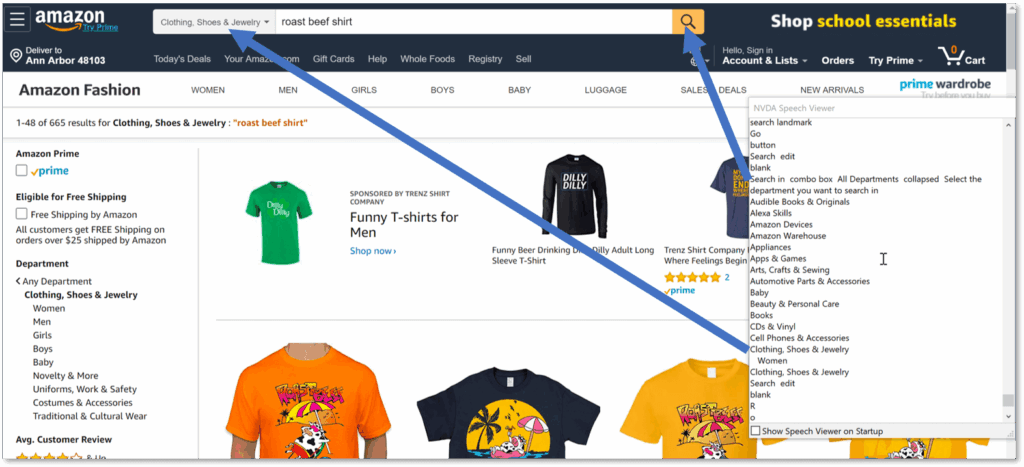
Amazon makes good use of headings and landmarks to demarcate sections of the page that might be useful to the customer. For example, they use something called a landmark to “show” where the search feature is—something I use frequently when there is a specific product I want to locate. They use headings to indicate important sections of the page such as sales and recommended items.
Without headings and landmarks, someone using a screen reader would need to read through all the information on the page to figure out what is there and which part of the page they might want to use. On top of that, someone using a screen reader not only would have to read the contents of the page, but try to remember much of that content in order to use the page effectively. Without headings and landmarks, I would likely be looking for another site that includes those features so I could shop.
Accessible Controls
Controls are all those interactive elements on a page. It includes things like links, buttons, check boxes, radio buttons…you probably get the idea. Again, there are a lot of visual cues on a page that tell you if something is a control and what it does.
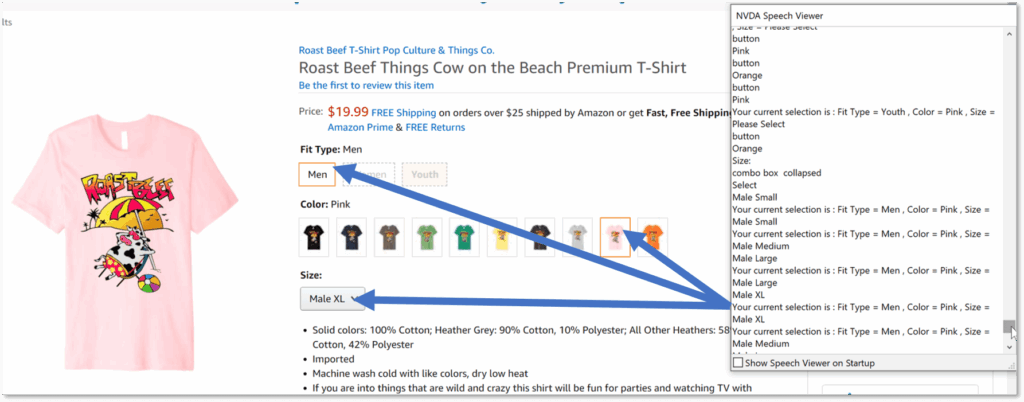
Amazon does a good job of labelling those controls so that those of us who miss out on the visual cues can interact with the page. Some people with disabilities cannot use a mouse but they can use a keyboard or technology that allows them to simulate a keyboard. Amazon tries to ensure that these controls are also keyboard accessible.
For example, because of how the controls are labelled, I can search for a product without ever looking at the screen or touching a mouse. My searches usually provide a lot of results, so I need to use search filters. Amazon makes those filters accessible so people with disabilities can pick their favorite brands or sort the results by something like the average customer rating for a product.

Accessible Processes
This is the big, accessibility must-have feature. It involves doing things like using headings and landmarks, providing accessible controls, and some other things. The reason this is so important is because shopping involves a number of steps or process.
If the process of finding a product, selecting the right product, adding it to a shopping cart, designating shipping and payment options, and finally completing the purchase process isn’t accessible from end-to-end then a customer with a disability will be leaving the site to find somewhere better to shop. This will be made abundantly clear in some research coming from Deque and Nucleus Research, which indicates two-thirds of transactions are abandoned by people who are blind, attempting to buy online.
Recently, I purchased a novelty t-shirt for one of my nieces. Using the accessible search feature on Amazon, I was able to locate the product. Using the accessible information on the page, I was able to verify it was what I wanted to order for her. Using the keyboard and a screen reader, I was able to pick the right size and color—because even that part of the process is accessible, I could pick the specific color. I added it to a shopping cart and went through the process of picking where I want to ship the item and what delivery and payment option I wanted to use. Heading, landmarks, accessible controls (as well as other things) played a part in this part of the process.

So now you have some idea of why accessibility is important and how it plays a part in eCommerce sites—and I am going to go find out when that t-shirt will be delivered so I can give it to my niece. I hope it makes her smile.
So how do I tap into $6.9B in revenue?
Provide accessible purchasing options. Look at what Amazon does so well. The competition is weak. The subset of eCommerce vendors that have really prioritized accessibility nearly have a monopoly right now. People who are blind are spending $6.9 Billion annually online. And that’s after bailing on two-thirds of transactions. If you need help making the business opportunity argument, stay tuned for a research report from Deque and Nucleus Research. If you need help winning hearts and minds, try out an Awareness (Empathy) Lab.
